Thiết kế Web
Chương Trình Đào Tạo
Thiết kế web - khóa học dành riêng cho bạn?
Nếu bạn...
- Yêu thích sáng tạo, đam mê mãnh liệt với thiết kế.
- Muốn nâng tầm ý tưởng và khả năng sáng tạo không dừng.
- Muốn tự mình làm chủ các công cụ thiết kế web chuyên nghiệp, đẳng cấp.
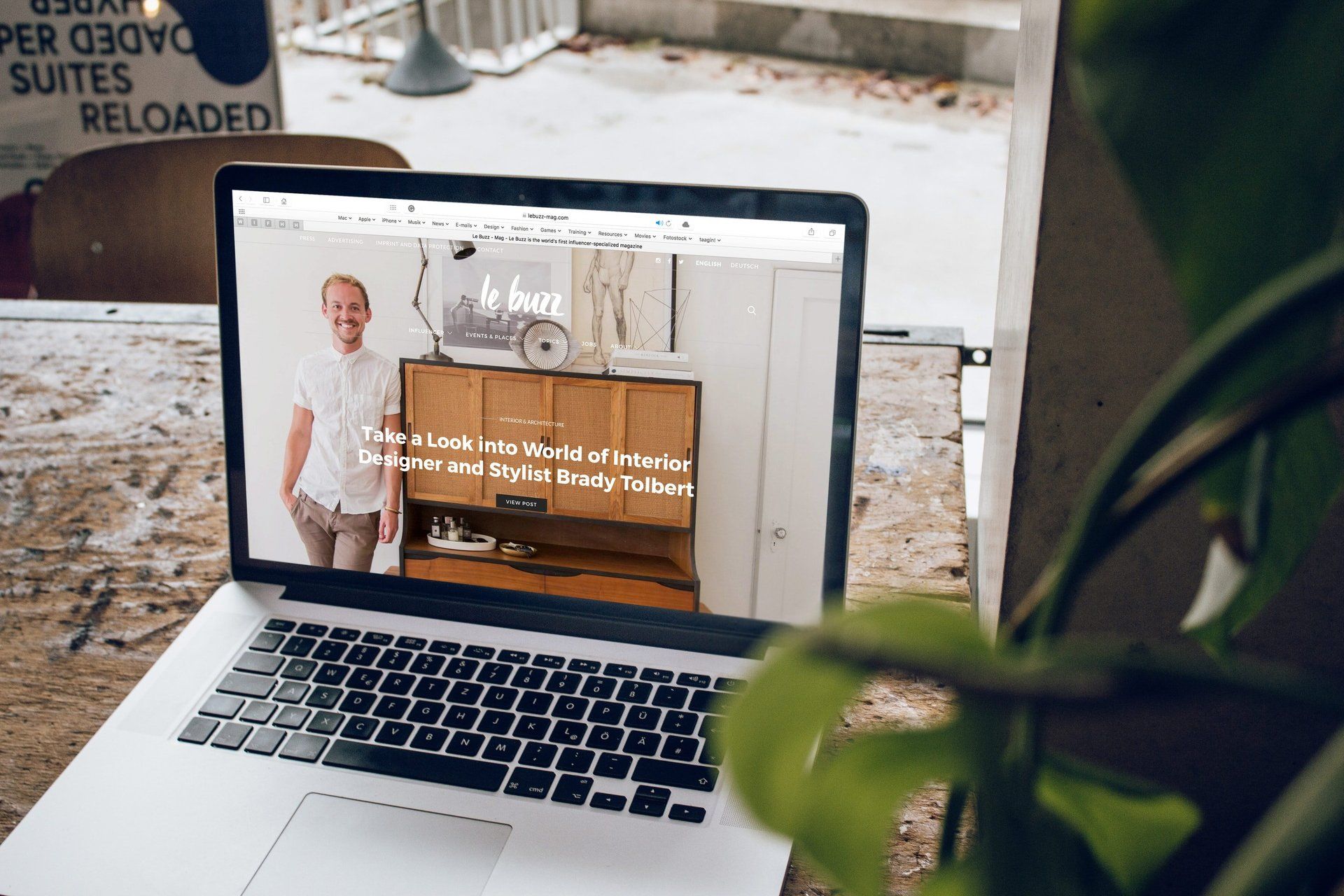
- Muốn tự tay tạo ra những website hợp xu hướng.
- Đang tìm kiếm một môi trường học tập chuyên nghiệp, học thực hành 100%.
- Mong muốn được các nhà tuyển dụng săn đón ngay sau khi tốt nghiệp.
Vậy xin chúc mừng, Thiết kế Web chính là nghề mà bạn nên lựa chọn.
Bạn sở hữu gì sau khóa học này?
Ngoài sở hữu một chứng nhận chuẩn quốc tế cùng với Portfolio "đỉnh", bạn còn có:
- Một tư duy thẩm mỹ và thiết kế như một nhà thiết kế website chuyên nghiệp.
- “Bỏ túi” bộ ba kiến thức - kỹ năng - tư duy với những giờ thực hành tại lớp.
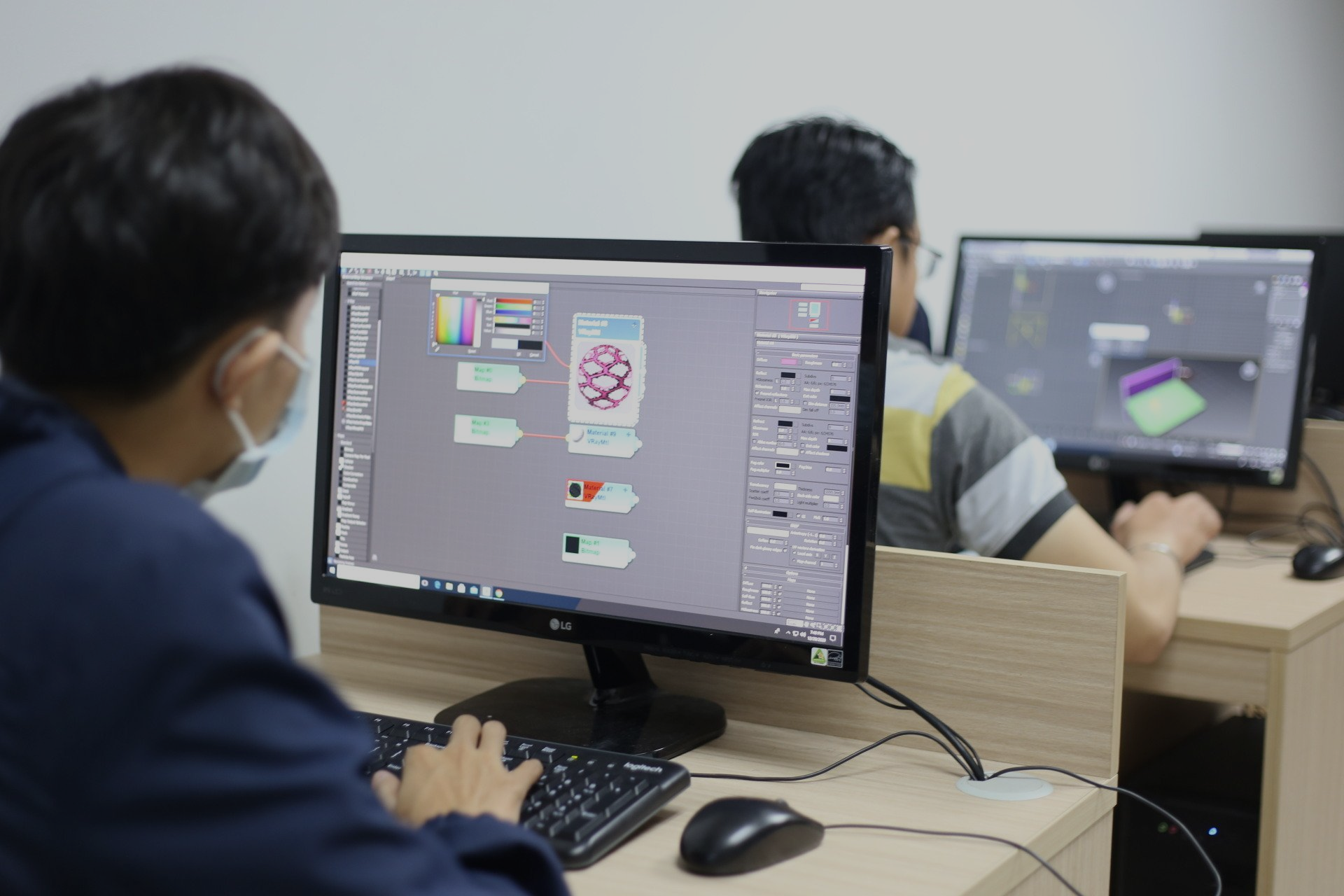
- Thành thạo bộ công cụ thiết kế và lập trình web: Photoshop, Illustrator, Figma, Balsamiq, Zeplin, Marvel App, Invision, HTML5 & CSS3, JavaScript, Jquery…
Cơ hội cho lập trình viên thiết kế web?
Dưới đây là một số công việc bạn có thể làm sau khi tốt nghiệp Thiết kế Web:
- Chuyên viên lập trình và phát triển website.
- Chuyên viên quản trị website và thương mại điện tử.
- Chuyên viên thiết kế website (Web Designer, UI Designer, UX Researcher...).
- Kỹ thuật viên đồ họa máy tính.
- …
Thiết kế là phương pháp đưa hình thức và nội dung lại với nhau
VẬY BẠN CÓ MUỐN TỰ TAY LÀM ĐIỀU NÀY CHỈ SAU 6 THÁNG?
Khóa học này sẽ giúp bạn trang bị những kiến thức, kỹ năng, công nghệ mới nhất để xây dựng website chuyên nghiệp và hiệu quả.
Thời Gian Học : 8 - 10 tháng
Thời Lượng Lên Lớp : 390 giờ
Thời Lượng Thực Hành : 100%
Hình Thức Học: Offline
Sỉ Số : 12 - 20
Ngôn Ngữ: Tiếng Việt
Sản Phẩm Học Viên
?
Câu hỏi thường gặp
Bạn muốn:
- Hiểu rõ được nghề thiết kế web cần kỹ năng gì?
- Những công việc sẽ trong tương lai nếu học ngành này?
- Kiểm tra xem bản thân có phù hợp với nghề này không?
Phần câu hỏi thường gặp sẽ giúp bạn trả lời một số vấn đề trên. Nếu bạn cần được tư vấn thêm, đừng ngần ngại LIÊN HỆ ngay với Học viện để được tư vấn 1 - 1 MIỄN PHÍ.