44 BẢNG MÀU CHỦ ĐẠO LẤY CẢM HỨNG TỪ NHỮNG WEBSITE NỔI TIẾNG THẾ GIỚI (PHẦN 2)
Trong kỳ trước, chúng ta đã khám phá 22/ 44 bảng màu lấy cảm hứng từ các website nổi tiếng trên thế giới. Cùng khám phá tiếp những color scheme còn lại bạn nhé!
23. Pop Arts: color scheme của website này gồm 4 màu: dim gray (#676D6E), light gray (#D3D4D8), cultured (#F5F5F5) and maximum blue green (#3FBAC2).
Bảng màu này được Maya tổng hợp.
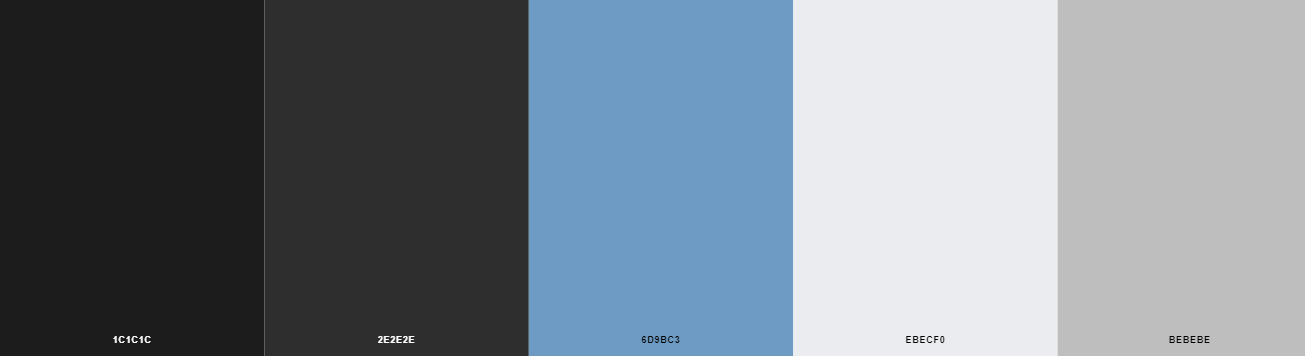
24. Frosted Gray: eerie black (#1C1C1C), dark charcoal (#2E2E2E), cerulean frost (#6D9BC3), bright gray (#EBECF0) and X11 gray (#BEBEBE) là 5 màu chủ đạo trong color scheme của trang web này.
Bảng màu này được Adams tổng hợp.
25. Info Elements: có bảng màu bao gồm: verdigris (#45ADAE), sunglow (#FEC72E) và desire (#E23956).
Bảng màu này được Chong tổng hợp.
26. FontMagic: được tạo nên bởi 4 màu chủ đạo gồm: dark charcoal (#333333), chinese silver (#CDCDCD), cultured (#F6F6F6) và cool black (#002962).
Bảng màu này được fontmagic tổng hợp.
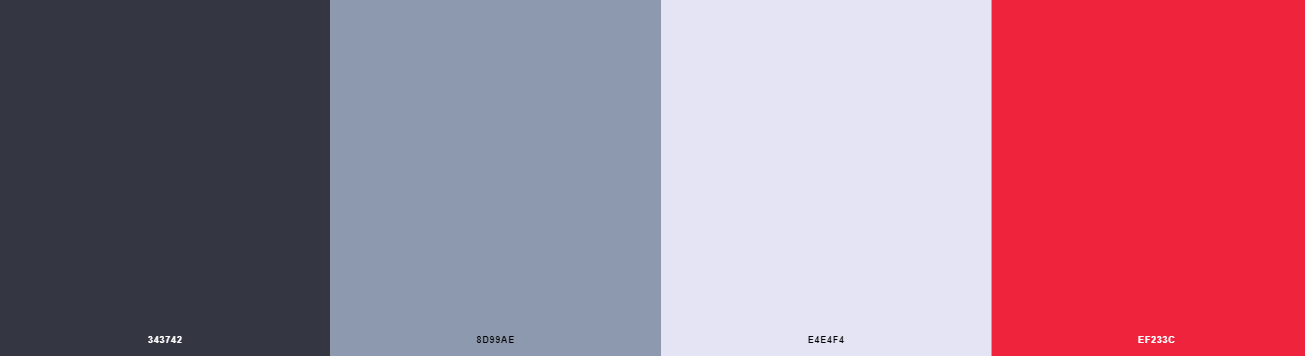
27. Trendy Site: sử dụng 4 màu chính: onyx (#343742), cool grey (#8D99AE), lavender (#E4E4F4) and imperial red (#EF233C) trong bảng màu chủ đạo của mình.
Bảng màu này được Keshav Naidu tổng hợp.
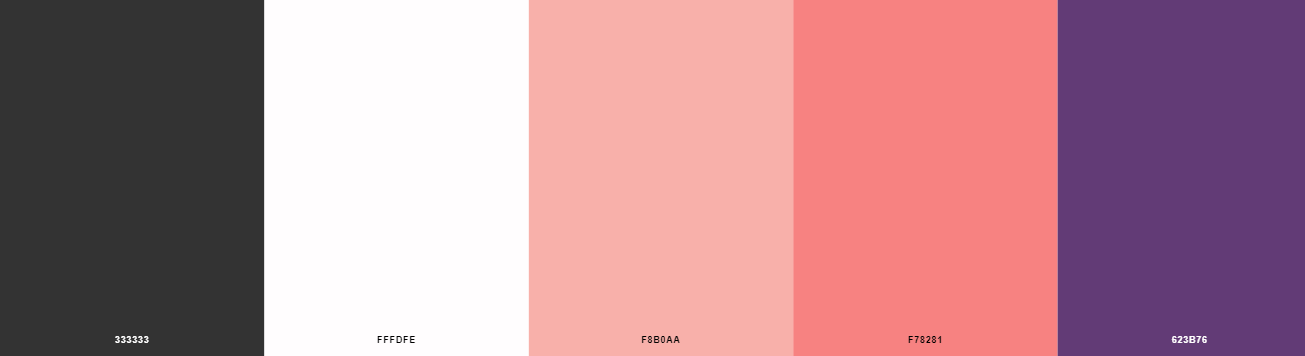
28. Website Some: có bảng màu gồm 5 màu chính: dark charcoal (#333333), white (#FFFDFE), melon (#F8B0AA), light coral (#F78281) và cyber grape (#623B76).
Bảng màu này được Lydia tổng hợp.
29. Dell: color scheme này gồm 4 màu star command blue (#007DB8), bright gray (#EFEFEF), white (#FFFFFF) và outer space (#454545).
Bảng màu này được Keshav Naidu tổng hợp.
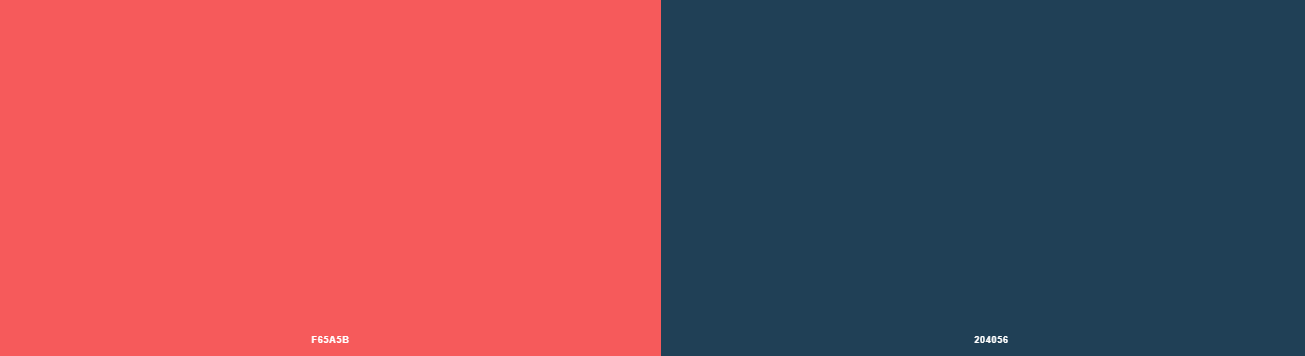
30. Codecademy: chỉ sử dụng 2 màu chủ đạo sunset orange (#F65A5B) và japanese indigo (#204056) trong bảng màu thiết kế website.
Bảng màu này được Keshav Naidu tổng hợp.
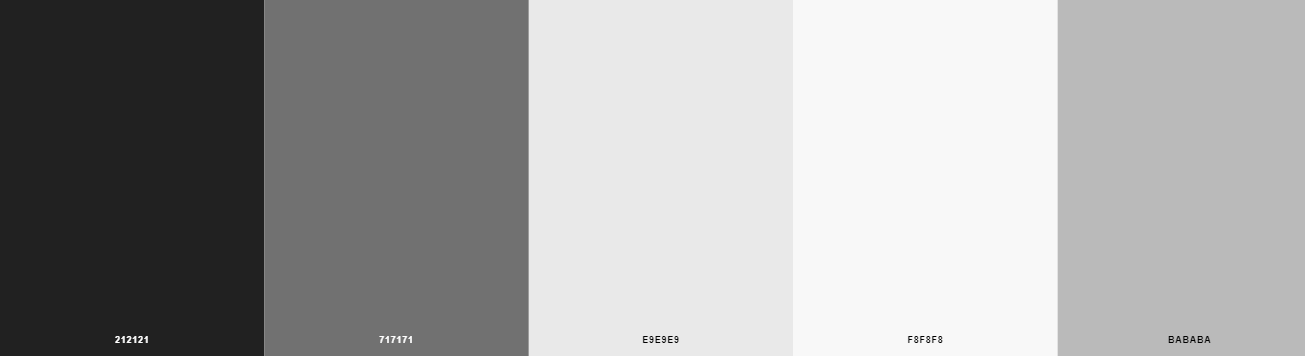
31. Ghost: trang web này sử dụng bảng màu gồm 5 màu chủ đạo là: raisin black (#212121), dark silver (#717171), bright gray (#E9E9E9), cultured (#F8F8F8) và X11 gray (#BABABA).
Bảng màu này được Keshav Naidu tổng hợp.
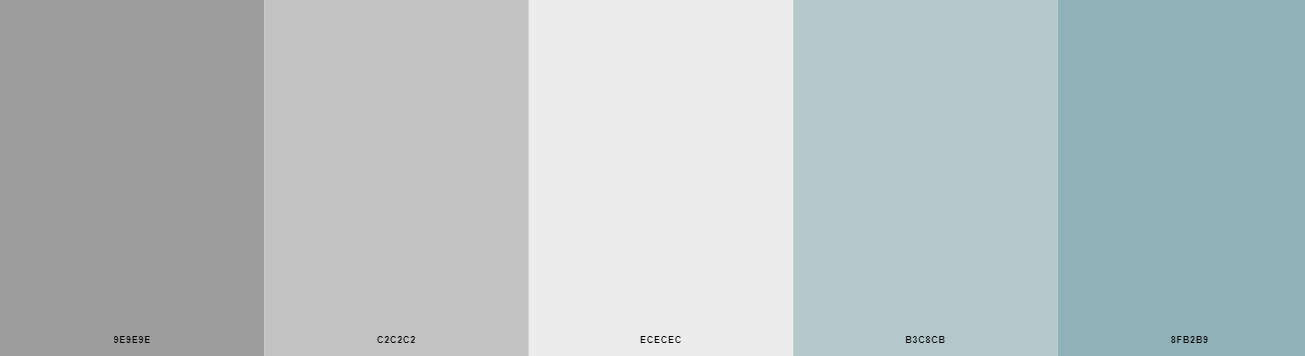
32. Tik Tok: bạn hẳn sẽ không ngờ Tik Tok sử dụng đến 5 màu trong color scheme. Đó là spanish gray (#9E9E9E), silver sand (#C2C2C2), bright gray (#ECECEC), pastel blue (#B3C8CB) và pewter blue (#8FB2B9).
Bảng màu này được Maya tổng hợp.
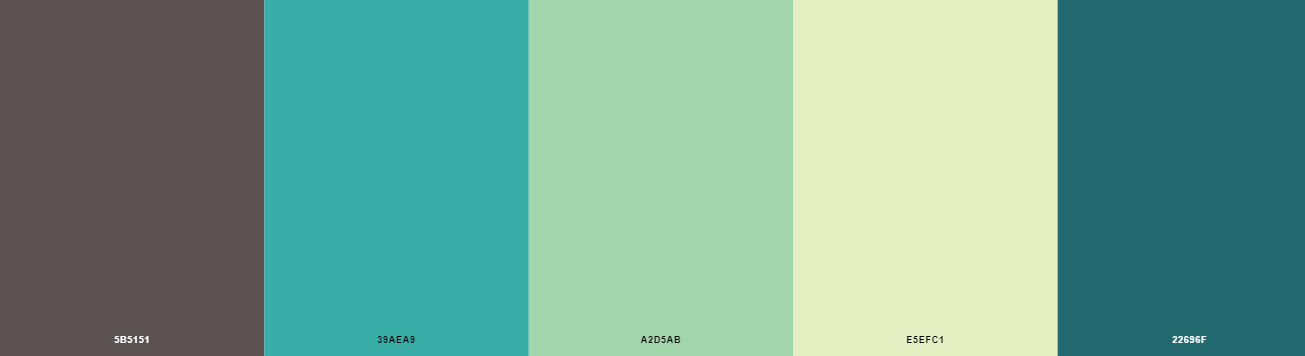
33. Awesome Combo: có color scheme gồm 5 màu: Davy's grey (#5B5151), keppel (#39AEA9), turquoise green (#A2D5AB), pale spring bud (#E5EFC1) và myrtle green (#22696F).
Bảng màu này được Maya tổng hợp.
34. Simple Web: có color scheme sử dụng 4 màu chủ đạo gồm outer space (#48464C), X11 gray (#BFBAB5), platinum (#E7E3DF) và Spanish orange (#EC6302).
Bảng màu này được Akshit tổng hợp.
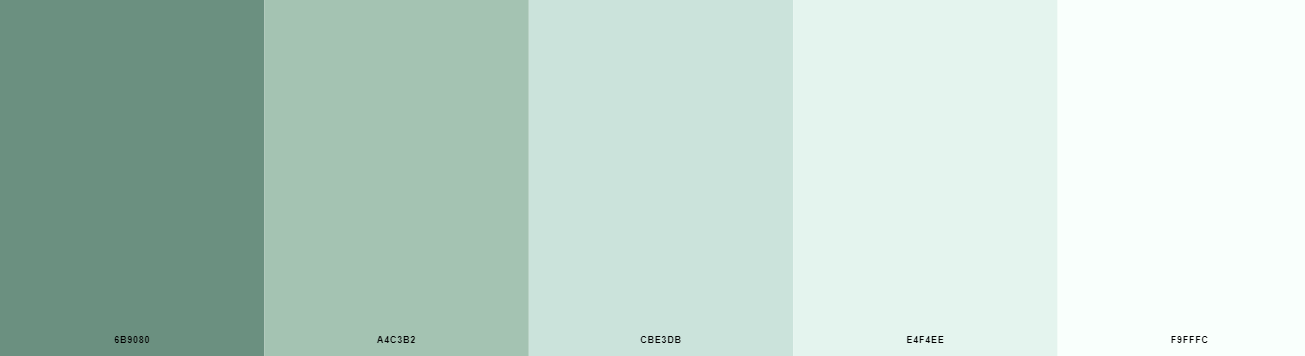
35. Cambridge Shades: bảng màu này gồm 5 màu chính: oxley (#6B9080), Cambridge blue (#A4C3B2), Columbia blue (#CBE3DB), bright gray (#E4F4EE) và mint cream (#F9FFFC).
Bảng màu này được Lydia tổng hợp.
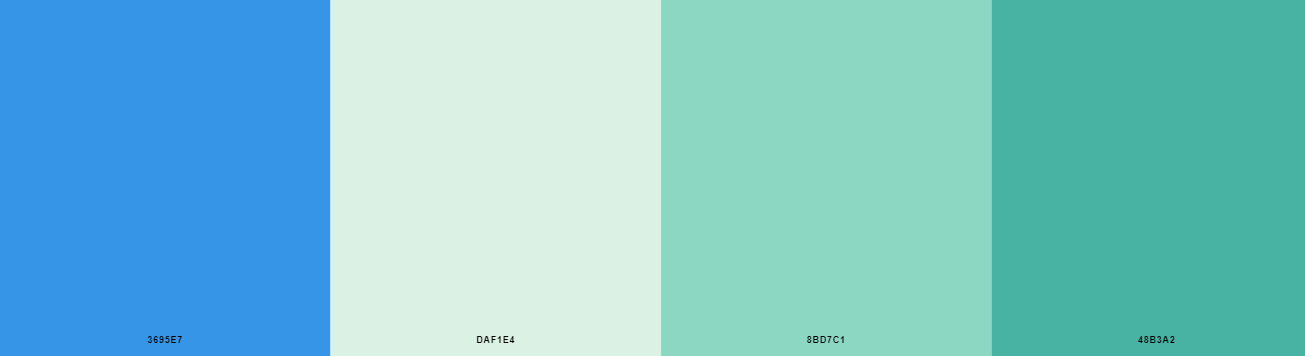
36. Fresh Web: gồm 4 màu bleu de France (#3695E7), Chinese white (#DAF1E4), pearl aqua (#8BD7C1) và verdigris (#48B3A2) trong color scheme.
Bảng màu này được Keshav Naidu tổng hợp.
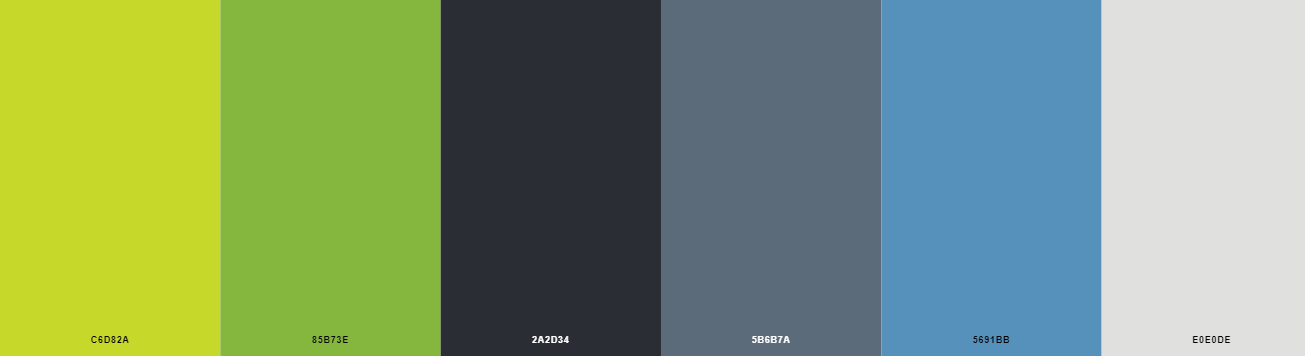
37. Solid Web: color scheme này gồm 6 màu chủ đạo: pear (#C6D82A), apple (#85B73E), gunmetal (#2A2D34), dark electric blue (#5B6B7A), silver lake blue (#5691BB) và Chinese white (#E0E0DE).
Bảng màu này được Keshav Naidu tổng hợp.
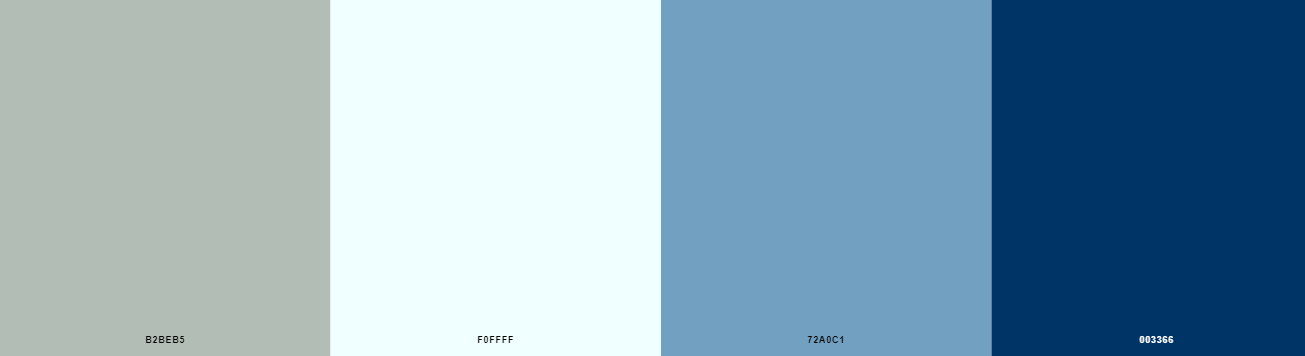
38. Receipt Web: palette của color scheme này gồm có 4 màu: ash gray (#B2BEB5), web azure (#F0FFFF), air superiority blue (#72A0C1) và dark midnight blue (#003366).
Bảng màu này được Vanessa tổng hợp.
39. Redesigned Web: bright gray (#EAEFF9), pale cerulean (#A1C4D8), blue-gray (#5C9DC0), X11 gray (#BEBEBE), taupe gray (#878787) và bright gray (#ECECEC) là 6 palette trong color scheme sử dụng cho website Redesigned.
Bảng màu này được Keshav Naidu tổng hợp.
40. Web Icon For Me: color scheme sử dụng trong website này chỉ gồm 3 màu chính: Chinese orange (#F16645), Crayola's orange-yellow (#FFC65D) và sea serpent (#4CC3D9).
Bảng màu này được Keshav Naidu tổng hợp.
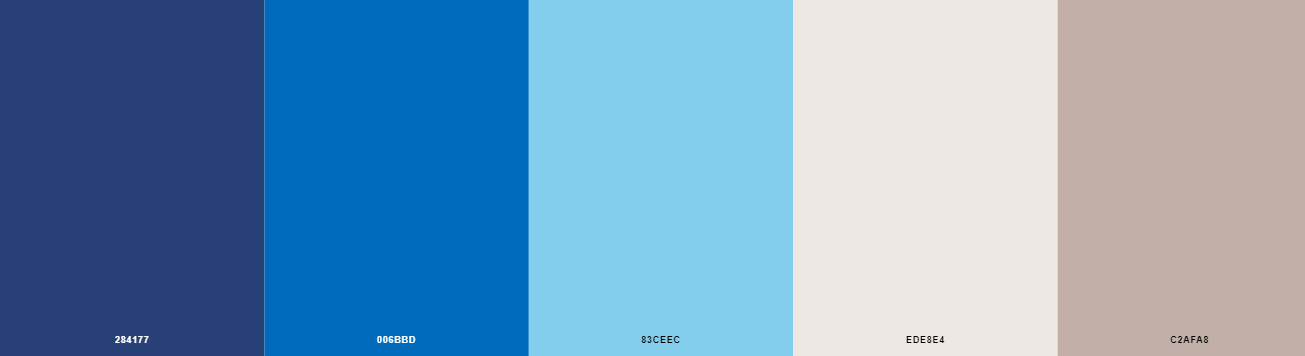
41. Greek Graphic: gồm 5 màu chính sử dụng trên website này. Đó là: dark cornflower blue (#284177), Spanish blue (#006BBD), sky blue (#83CEEC), platinum (#EDE8E4) và silver pink (#C2AFA8).
Bảng màu này được Lydia tổng hợp.
42. Gray Web: bảng màu trên website này sử dụng 5 màu chính: bright gray (#EEEEEE), gainsboro (#DDDDDD), Chinese silver (#CCCCCC), X11 gray (#BBBBBB) và dark charcoal (#333333).
Bảng màu này được Adams tổng hợp.
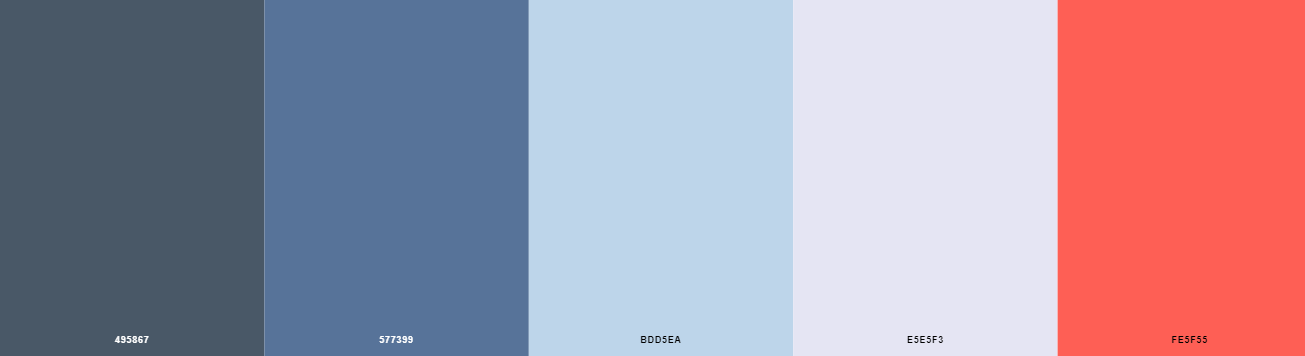
43. My Web Tones: có color scheme sử dụng 5 màu chính: Independence (#495867), UCLA blue (#577399), beau blue (#BDD5EA), lavender (#E5E5F3) và sunset orange (#FE5F55).
Bảng màu này được Ratna tổng hợp.
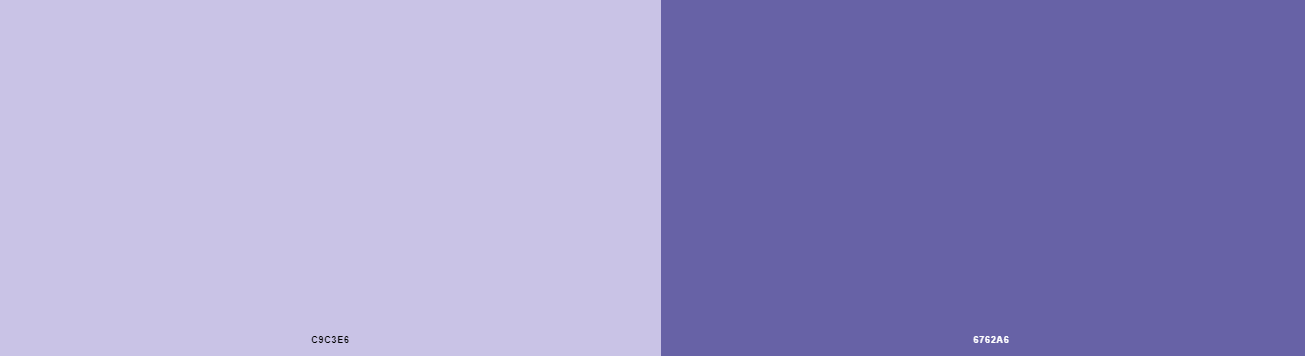
44. Website Heroku: nền tảng đám mây này tạo ra bởi hai màu chủ đạo trong color scheme, chính là light periwinkle (#C9C3E6) và dark blue-gray (#6762A6).
Bảng màu này được Adams tổng hợp.
New Paragraph