REACT JS VÀ CÁC KHÁI NIỆM LIÊN QUAN
Hiện nay, React JS nổi lên như một trong những công nghệ mạnh mẽ, được sử dụng rộng rãi để xây dựng các ứng dụng web tương tác, hiệu quả và dễ bảo trì. Được phát triển bởi Facebook, React JS không chỉ là một thư viện JavaScript mà còn là một công cụ hữu ích giúp các lập trình viên xây dựng giao diện người dùng (UI) động và linh hoạt. Trong bài viết này, hãy cùng Green Academy tìm hiểu về React JS, các tính năng nổi bật của nó và các khái niệm liên quan mà mỗi lập trình viên cần nắm vững.
1. React JS là gì?
React JS (hoặc đơn giản là React) là một thư viện JavaScript mã nguồn mở được Facebook phát triển và duy trì. Nó chủ yếu được sử dụng để xây dựng các giao diện người dùng (UI) cho các ứng dụng web, đặc biệt là các ứng dụng có tính tương tác cao. React giúp các nhà phát triển dễ dàng tạo ra các giao diện động mà không phải lo lắng về việc làm mới toàn bộ trang web mỗi khi có thay đổi dữ liệu.
Khác với cách tiếp cận truyền thống trong việc cập nhật giao diện người dùng (UI), React cho phép cập nhật và render lại chỉ những phần cần thiết của trang web, nhờ vào một kỹ thuật gọi là Virtual DOM. Điều này giúp cải thiện hiệu suất và khả năng mở rộng của các ứng dụng web.
2. Các khái niệm liên quan đến React JS
Khi làm việc với React JS, có một số khái niệm cơ bản mà các lập trình viên cần nắm vững để hiểu rõ và sử dụng hiệu quả thư viện này. Dưới đây là những khái niệm quan trọng mà bạn cần phải hiểu khi làm việc với React.

a. Virtual DOM
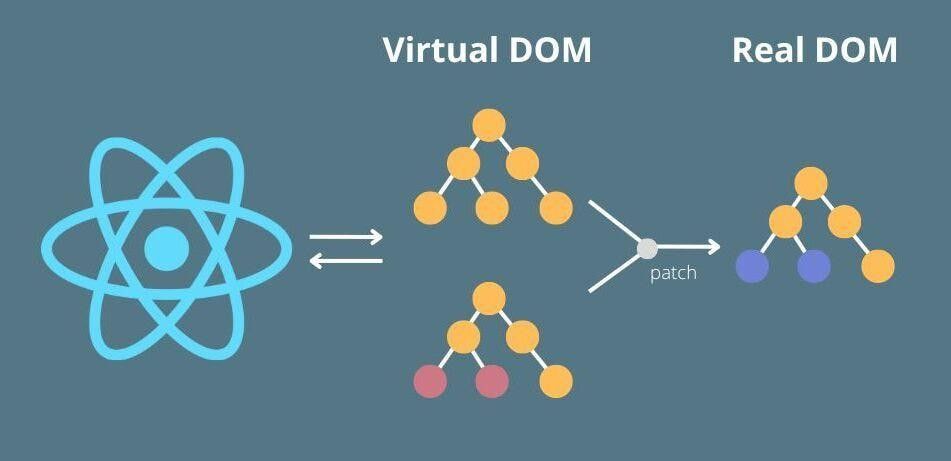
Virtual DOM (DOM ảo) là một khái niệm cốt lõi trong React. Khi có thay đổi trong trạng thái của một component, React sẽ cập nhật Virtual DOM trước tiên thay vì trực tiếp thao tác với DOM thực tế. Sau đó, React sẽ so sánh sự khác biệt giữa Virtual DOM và DOM thực tế thông qua một quá trình gọi là reconciliation. React chỉ cập nhật những phần của DOM thực tế mà có sự thay đổi, giúp tối ưu hóa hiệu suất và giảm thiểu các thao tác tốn kém.

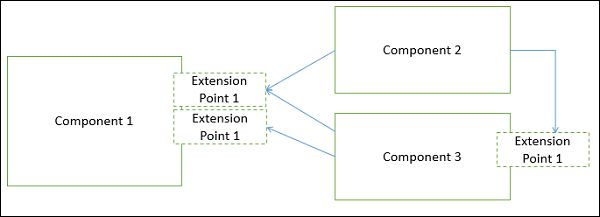
b. Component
Component là các khối xây dựng cơ bản trong React. Một component có thể là một chức năng (function component) hoặc một lớp (class component) trong đó mã JavaScript định nghĩa cách mà giao diện sẽ hiển thị. Các component có thể tái sử dụng và có thể nhận các tham số đầu vào gọi là "props" và có thể lưu trữ dữ liệu nội bộ qua "state". Các component có thể được lồng nhau để tạo thành một giao diện người dùng phức tạp.
c. JSX (JavaScript XML)
JSX là cú pháp đặc biệt trong React cho phép bạn viết HTML trong mã JavaScript. JSX mang lại lợi thế lớn trong việc làm cho mã nguồn dễ hiểu và dễ đọc. Thực chất, JSX không phải là HTML mà là cú pháp giúp React hiểu được cách thức cập nhật giao diện. Mặc dù JSX trông giống HTML, nhưng nó cần được biên dịch thành JavaScript thuần túy trước khi chạy trên trình duyệt.
Ví dụ về JSX:
const element = <h1>Hello, world!</h1>;
JSX được chuyển thành mã JavaScript thuần túy như sau:
const element = React.createElement('h1', null, 'Hello, world!');
d. Props & State

Trong React, có hai khái niệm quan trọng là props và state, và chúng là cách thức chính để truyền tải và lưu trữ dữ liệu trong các component.
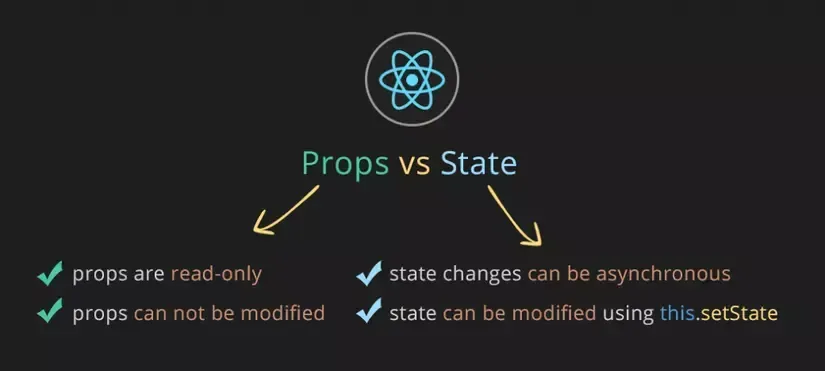
Props (viết tắt của properties) là các thuộc tính mà một component nhận từ component cha. Props là bất biến và không thể thay đổi trong component nhận.
State là các giá trị được lưu trữ trong một component và có thể thay đổi theo thời gian. Khi state thay đổi, React sẽ tự động cập nhật lại giao diện để phản ánh sự thay đổi đó.
e. React Lifecycle
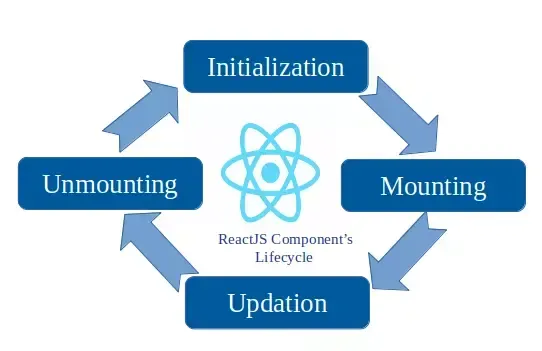
Mỗi component trong React trải qua một chu trình sống (lifecycle) trong suốt quá trình tồn tại của nó. React cung cấp một số phương thức lifecycle cho phép lập trình viên can thiệp vào các giai đoạn khác nhau của quá trình render. Các giai đoạn chính của lifecycle gồm:
Mounting: Khi component được tạo ra và thêm vào DOM.
Updating: Khi component nhận các props hoặc state mới và cần phải render lại.
Unmounting: Khi component bị xóa khỏi DOM.
Ví dụ về một số phương thức lifecycle phổ biến:
componentDidMount(): Được gọi sau khi component đã được render lần đầu tiên.
shouldComponentUpdate(): Cho phép bạn quyết định liệu component có cần phải render lại khi nhận props hoặc state mới.
componentWillUnmount(): Được gọi trước khi component bị xóa khỏi DOM.

3. Ưu điểm của React JS
React JS đã nhanh chóng trở thành một trong những thư viện phổ biến nhất trong việc phát triển ứng dụng web. Sự thành công này không phải là ngẫu nhiên mà được xây dựng từ nhiều ưu điểm vượt trội mà React mang lại. Dưới đây là một số lợi ích quan trọng khi sử dụng React JS trong các dự án phát triển web:
a. Tăng hiệu suất với Virtual DOM
Một trong những ưu điểm lớn nhất của React JS là khả năng tối ưu hóa hiệu suất với Virtual DOM. React sử dụng Virtual DOM để cập nhật giao diện một cách hiệu quả. Khi dữ liệu thay đổi, React sẽ chỉ so sánh sự khác biệt giữa Virtual DOM và DOM thực tế, và chỉ cập nhật những phần bị thay đổi thay vì làm mới toàn bộ trang. Điều này giúp tiết kiệm tài nguyên hệ thống và tăng tốc độ phản hồi của ứng dụng, đặc biệt là với các ứng dụng web phức tạp và có nhiều tương tác.
b. Component-based architecture (Kiến trúc dựa trên component)
React giúp phân chia giao diện người dùng thành các component nhỏ, độc lập và có thể tái sử dụng. Điều này mang lại một số lợi ích quan trọng:
- Dễ bảo trì: Mỗi component có chức năng riêng biệt, giúp việc sửa lỗi và cập nhật dễ dàng hơn.
- Tái sử dụng mã nguồn: Bạn có thể tái sử dụng các component trong nhiều phần khác nhau của ứng dụng, tiết kiệm thời gian và công sức.
- Tăng tính mô-đun: Các component có thể được phát triển và kiểm thử độc lập, giúp giảm thiểu sự phụ thuộc giữa các phần của ứng dụng.

c. Dễ dàng học và sử dụng
Mặc dù React có rất nhiều tính năng mạnh mẽ, nhưng nó lại rất dễ học và sử dụng, đặc biệt với những người đã quen thuộc với JavaScript. Cú pháp của React, đặc biệt là JSX, giúp lập trình viên dễ dàng viết mã HTML ngay trong JavaScript mà không cần phải lo lắng về sự khác biệt giữa các ngôn ngữ. Điều này làm cho React trở thành một thư viện lý tưởng cho cả những lập trình viên mới và các chuyên gia phát triển ứng dụng.
d. Hỗ trợ mạnh mẽ từ cộng đồng
React JS có một cộng đồng phát triển rất mạnh mẽ và đông đảo, với hàng nghìn tài liệu, bài hướng dẫn, video, và các công cụ hỗ trợ miễn phí. Điều này giúp lập trình viên dễ dàng tìm thấy giải pháp cho vấn đề của mình. Ngoài ra, vì React là mã nguồn mở, bất kỳ ai cũng có thể đóng góp vào thư viện và cải tiến nó.
e. Quản lý trạng thái đơn giản với React Hooks
Với sự ra đời của React Hooks, việc quản lý trạng thái và hiệu ứng trong ứng dụng trở nên đơn giản hơn rất nhiều. Trước đây, React yêu cầu lập trình viên phải viết mã bằng các class components để quản lý state, nhưng với hooks, việc này có thể thực hiện dễ dàng trong các function components. Điều này giúp giảm thiểu sự phức tạp của mã nguồn và giúp các ứng dụng React trở nên dễ hiểu và dễ duy trì hơn.
Các hooks phổ biến trong React bao gồm:
- useState: Quản lý trạng thái trong component.
- useEffect: Thực hiện các tác vụ phụ thuộc vào việc render, như gọi API hoặc xử lý các side effects.
- useContext: Dễ dàng chia sẻ dữ liệu giữa các component mà không cần phải truyền props thủ công.

f. Cập nhật nhanh và linh hoạt
Với cơ chế cập nhật thông minh và hiệu quả nhờ vào Virtual DOM, React JS cho phép người dùng và lập trình viên nhận được những thay đổi gần như ngay lập tức. Điều này rất quan trọng đối với các ứng dụng yêu cầu sự tương tác và cập nhật dữ liệu liên tục mà không làm gián đoạn trải nghiệm người dùng. Bên cạnh đó, React cũng hỗ trợ cập nhật một cách linh hoạt, giúp ứng dụng của bạn dễ dàng mở rộng trong tương lai.
Kết luận
React JS là một công cụ mạnh mẽ và linh hoạt để xây dựng các ứng dụng web hiện đại. Nhờ vào kiến trúc component-based, Virtual DOM, và các tính năng như JSX, Props & State, React không chỉ giúp giảm thiểu công sức phát triển mà còn nâng cao hiệu suất và khả năng bảo trì của ứng dụng. Để làm việc hiệu quả với React, việc nắm vững các khái niệm như Virtual DOM, Component, JSX, Props & State và React Lifecycle là rất quan trọng. Với sự phát triển mạnh mẽ của cộng đồng và tài liệu hỗ trợ, React JS ngày càng trở thành lựa chọn hàng đầu cho các nhà phát triển web.
Tham khảo khóa học Lập trình Fullstack tại Green Academy.
New Paragraph