HTML LÀ GÌ? NỀN TẢNG CHO NGƯỜI MỚI BẮT ĐẦU HỌC WEB
Bạn là sinh viên hoặc yêu thích và muốn bắt đầu tìm hiểu về lập trình web, chắc hẳn rằng bạn đã nghe qua về ngôn ngữ HTML. Tuy nhiên bạn có thực sự hiểu HTML là gì? Ứng dụng của ngôn ngữ này? HTML có thể kết hợp với ngôn ngữ lập trình khác không? Tất cả sẽ được Green Academy tổng hợp và giải đáp thông qua bài viết dưới đây, mời các bạn cùng tìm hiểu.
1. Khái niệm về HTML
HTML là viết tắt của cụm từ Hypertext Markup Language (Ngôn ngữ đánh dấu siêu văn bản). Đây là một ngôn ngữ đánh dấu được thiết kế để phân chia nội dung, tạo những trang web trên mạng lưới Internet: “www” (World Wide Web). Đây cũng là một ngôn ngữ được đánh giá là dễ học, dễ hiểu, thông thường là bước đệm đầu tiên dành cho người mới tìm hiểu, học lập trình website.

Điểm cần chú ý mà người mới thường hay nhầm lẫn, đó là HTML không phải là một ngôn ngữ lập trình thuần túy, đồng nghĩa với việc đó là nó không thể tạo ra các chức năng “động” trên trang web được. Ngôn ngữ HTML cơ bản chỉ giống như phần mềm Microsoft Word, dùng cho bố cục và định dạng trang web.
2. Lịch sử hình thành và phát triển của HTML
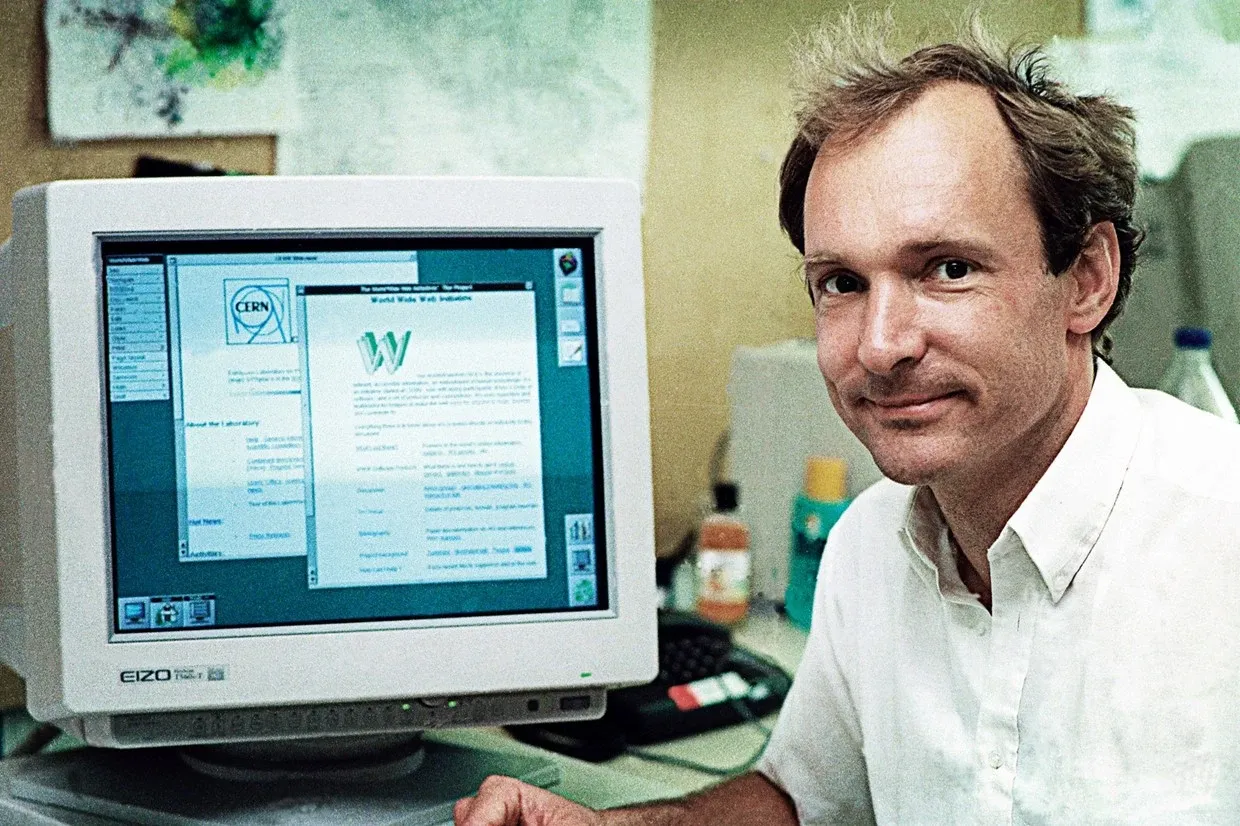
Ngôn ngữ HTML được tạo ra bởi nhà vật lý học Tim Berners-Lee, trung tâm nghiên cứu CERN, Thụy Sĩ. Vào những ngày bắt đầu, Tim Berners-Lee đã đề xuất ý tưởng tạo nên một hệ thống siêu văn bản (hypertext) trên nền tảng Internet. Ông đã xuất bản phiên bản đầu tiên trong năm 1991 bao gồm 18 phần tử (tags) bao gồm thiết kế ban đầu tương đối đơn giản của HTML. Kể từ đó, mỗi phiên bản mới của HTML đều được cập nhật thêm các phần tử và các thành phần mới. Trải qua hơn 30 năm phát triển, đã có rất nhiều phiên bản HTML khác nhau được ra mắt. Tuy nhiên, phiên bản được sử dụng nhiều nhất kể từ thời điểm bùng nổ của internet vào những năm 2000 là HTML 4.0 (được ra mắt năm 1999), còn ở thời điểm hiện tại phiên bản nâng cấp HTML 5.0 đang được sử dụng, giảng dạy và phổ biến rộng rãi nhất.

Có thể tóm tắt các mốc hình thành và phát triển của ngôn ngữ HTML như sau:
- 1991- Tim Berners-Lee tạo nên phiên bản HTML 1.0
- 1993- HTML 1.0 được chính thức ra mắt. Nhưng không có nhiều lập trình viên website tại thời điểm này.
- 1995- HTML 2.0 được ra mắt. Đây là một phiên bản nâng cấp của HTML 1.0 với nhiều điểm nổi bật mới. Đây được xem là tiêu chuẩn để thiết kế và tạo trang web cho đến tận năm 1997.
- 1997- HTML 3.0 được tạo ra. Tại thời điểm này, Dave Raggett đã giới thiệu một bản thảo mới về HTML, cải tiến các tính năng mới của ngôn ngữ này và cung cấp các đặc điểm mạnh mẽ hơn cho quản trị viên web trong việc thiết kế trang web. Nhưng không may, các tính năng được cho là mạnh mẽ trên đã làm chậm việc cải tiến trên trình duyệt.
- 1999- HTML 4.0 được ra mắt, sử dụng rộng rãi và đã rất thành công.
- 2014- thời điểm HTML 5.0 được công bố trên toàn thế giới. Phiên bản này được giới thiệu như là bản nâng cấp của phiên bản HTML 4.01 (năm 2012). Cho đến hiện tại HTML 5.0 vẫn đang được sử dụng rộng rãi và phổ biến trên toàn thế giới như một tiêu chuẩn của lập trình website.
3. HTML hoạt động như thế nào?
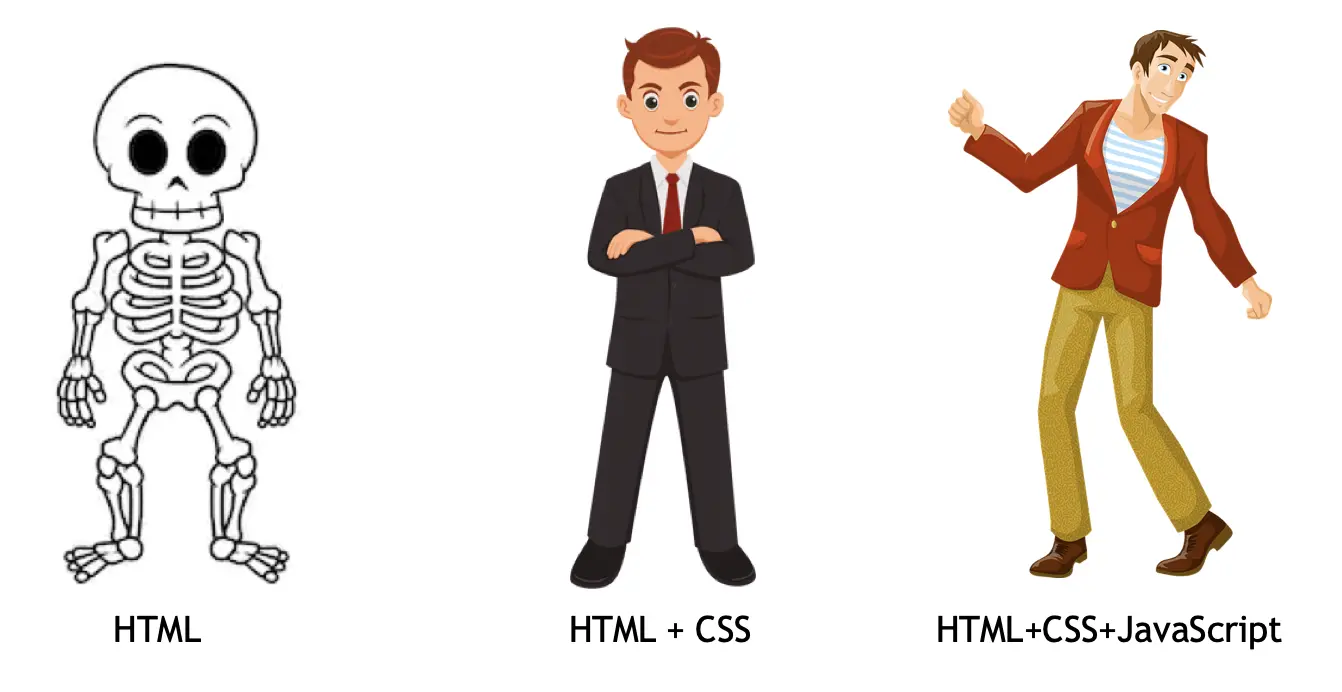
Trong lập trình website, HTML đóng vai trò như khung xương của một trang web, tạo nên cấu trúc cơ bản nhất của một website để các thành phần khác kết nối, lắp ráp để tạo nên một website hiệu quả và hoạt động trơn tru nhất.

Bất kể mục đích sử dụng website của bạn là gì, xây dựng trên nền tảng nào hoặc sử dụng ngôn ngữ lập trình nào thì tất cả đều cần phải có sự hỗ trợ của HTML để dữ liệu có thể được xử lý và hiển thị trên các trình duyệt web (browser). Do đó, HTML là một thành phần không thể thiếu nếu muốn xây dựng một website có cấu trúc tốt và hoạt động có hệ thống. HTML tuy không được xem là một ngôn ngữ lập trình chính thống, nhưng cũng trở thành loại ngôn ngữ cơ bản nhất mà các lập trình viên hay nhà phát triển website cần nắm rõ.
Sau khi đã tìm hiểu HTML là gì, ứng dụng của nó trong việc xây dựng website, bạn cũng có thể tham khảo qua các trang web hỗ trợ học lập trình website để có thể dễ dàng hiểu hơn về cách hoạt động cũng như sử dụng ngôn ngữ này.
4. Mối liên hệ giữa Javascript, CSS và HTML
Như đã nói từ đầu, HTML đóng vai trò là bộ khung định hình một trang web, tuy nhiên điều này vẫn chưa đủ để có thể tạo nên một website hoàn chỉnh. Do đó, để website của bạn có thể thu hút, có nhiều chức năng, giao diện bắt mắt cần phải có sự hỗ trợ của CSS và Javascript. Có thể xem đây là bộ 3 công cụ “thần thánh” của các lập trình viên website, dùng để tạo nên một website hoàn chỉnh. Đa phần các phần mềm soạn thảo html đều hỗ trợ cả CSS và JavaScript.

Với khả năng tương thích cao, HTML kết hợp với CSS và Javascript sẽ giúp tăng trải nghiệm người dùng và thiết lập thêm nhiều tính năng cấp cao khác cho website, với từng vai trò cụ thể như sau:
- HTML: Chịu trách nhiệm xây dựng cấu trúc cơ bản cho website và định dạng các siêu văn bản (các phần tử, thẻ Heading, văn bản…)
- CSS: Có vai trò về thiết kế giao diện website, biến các định dạng HTML thành một website có hình ảnh, màu sắc thu hút và hấp dẫn hơn cho người xem.
- Javascript: Với chức năng tạo ra các hoạt động tương tác cao với hành vi của người dùng như các hiệu ứng đặc biệt khi Click, khi di chuột, nhập-truy xuất dữ liệu…
5. Những ưu nhược điểm của HTML
Ưu điểm:
- Ngôn ngữ được sử dụng rộng rãi, nguồn tài nguyên phong phú và cộng đồng sử dụng cực lớn.
- Được hỗ trợ bởi mọi loại trình duyệt hiện có (Chrome, Firefox, Opera,...)
- Dễ dàng học tập, tìm hiểu và sử dụng.
- Markup đồng nhất và ngắn gọn.
- Mã nguồn mở, và hoàn toàn miễn phí để sử dụng
- HTML hiện là chuẩn mực của Internet do tổ chức World Wide Web Consortium (W3C) duy trì.
- Dễ dàng tích hợp các ngôn ngữ backend như PHP hoặc Node.js
Nhược điểm:
- HTML được dùng chủ yếu cho các website tĩnh vì vậy nếu bạn cần trang web của mình “động” thì HTML không hữu ích, cần phải có sự hỗ trợ của CSS và Javascript.
- Cần phải viết rất nhiều câu lệnh để tạo một trang web đơn giản, khó khăn trong việc kiểm soát.
- Các tính năng bảo mật chưa thực sự tốt.
- Không có tính tập trung khi mỗi trang web cần phải được lập trình riêng biệt nhau.

6. Tổng kết
HTML là ngôn ngữ Markup quan trọng dùng để lập trình web, nó có thể được dùng để tạo cấu trúc nội dung của website. Mặc dù HTML được coi là lớp thấp nhất trong các lớp xử lý ở khâu frontend trong quy trình xây dựng website nhưng đây là thành phần không thể thiếu trong quá trình xây dựng và thiết kế một trang web.
Và đó là tất cả những thông tin cơ bản mà Green Academy đã tổng hợp về HTML là gì, ứng dụng và phương thức hoạt động của nó. Hy vọng thông qua bài viết này bạn đã có cho mình những thông tin cần thiết về HTML. Nếu bạn có mong muốn trở thành một lập trình viên xây dựng website từ front đến backend thì có thể tham khảo qua khóa học
Lập trình Full-Stack cực kỳ hiệu quả tại Green Academy bạn nhé!
HỌC VIỆN ĐẾN TỪ HÀN QUỐC GREEN ACADEMY
➖ Cơ sở 1: 67 Nguyễn Thị Minh Khai, Phường Bến Thành, Quận 1
➖ Cơ sở 2: 31/2 Nguyễn Bỉnh Khiêm, Phường ĐaKao, Quận 1
Hotline: 093 8386 086
New Paragraph