CSS LÀ GÌ? ỨNG DỤNG CỦA NGÔN NGỮ CSS
Mới tìm hiểu về nghề lập trình website? Hãy cùng Green Academy tìm hiểu về ngôn ngữ CSS, một trong bộ ba công cụ không thể thiếu dành cho mọi lập trình viên website.
Khái niệm về CSS
CSS là viết tắt của cụm từ Cascading Style Sheets, đây là ngôn ngữ dùng để tìm và định dạng miêu tả lại các phần tử được tạo ra bởi ngôn ngữ Markup cấu trúc HTML. Để nói một cách ngắn gọn, CSS là ngôn ngữ dùng để tạo nên phong cách cho trang web. Chúng ta có thể hiểu đơn giản rằng, nếu HTML đóng vai trò định dạng các phần tử, cấu trúc trên website như việc tạo ra các đoạn văn bản, các tiêu đề heading, bảng,…thì ngôn ngữ CSS sẽ giúp chúng ta có thể định dạng “phong cách” cho các phần tử HTML đó như thay đổi bố cục, màu sắc trang, màu chữ, font chữ, cấu trúc…

Ngôn ngữ CSS lần đầu tiên được đề xuất bởi Håkon Wium Lie vào ngày 10 tháng 10 năm 1994. Trong thời điểm đó, Lie đang làm việc với Tim Berners-Lee (cha đẻ của ngôn ngữ HTML và mạng World Wide Web) tại CERN. CSS hoạt động dựa trên phương thức là nó sẽ tìm dựa vào các vùng chọn, vùng chọn có thể là tên một thẻ HTML (tag), lớp (class), ID hay nhiều kiểu khác. Sau đó, nó sẽ áp dụng các thuộc tính cần thay đổi lên vùng chọn đó.
Ví dụ về CSS:
p
{
font-size:
100%;
color:
dimgray;
}
CSS hoạt động như thế nào?
Khi một trình duyệt web (browser) hiển thị một tài liệu, nó phải kết hợp nội dung cùng với kiểu trình bày thông tin của tài liệu đó. Trình duyệt sẽ xử lý tài liệu theo một số giai đoạn, mà Green Academy đã liệt kê bên dưới. Tuy nhiên, hãy nhớ rằng đây là một phiên bản rất đơn giản của một chuỗi những gì sẽ xảy ra khi một trình duyệt tải một trang web, và các trình duyệt khác nhau sẽ xử lý quá trình này theo những cách khác nhau. Và đây là những gì sẽ xảy ra:
- Trình duyệt sẽ tải HTML (ví dụ như: tải nó từ mạng)
- Trình duyệt chuyển đổi HTML thành DOM (Mô hình đối tượng tài liệu). DOM đại diện cho tài liệu trong bộ nhớ của máy tính.
- Sau đó, trình duyệt sẽ tìm nạp hầu hết các tài nguyên được liên kết với tài liệu HTML, chẳng hạn như hình ảnh và video được nhúng ... và CSS được liên kết! JavaScript được xử lý sau trong quá trình này. Green Academy sẽ nói về ngôn ngữ JavaScript sau ở bài viết sau để giữ cho mọi thứ đơn giản hơn.
- Trình duyệt phân tích cú pháp CSS đã tìm nạp và sắp xếp các quy tắc khác nhau theo loại của chúng thành các "nhóm" khác nhau, ví dụ: phần tử, lớp, ID, v.v. Dựa trên các bộ chọn mà nó tìm thấy, trình duyệt sẽ tìm ra các quy tắc nên được áp dụng cho các nodes trong DOM và đính kèm kiểu cho chúng theo yêu cầu (bước trung gian này được gọi là cây kết xuất).
- Cây kết xuất được bố trí trong cấu trúc mà nó sẽ xuất hiện sau khi các quy tắc đã được áp dụng cho nó.
- Sau tất cả, hiển thị trực quan của trang sẽ được hiển thị trên màn hình (giai đoạn này được gọi là painting).
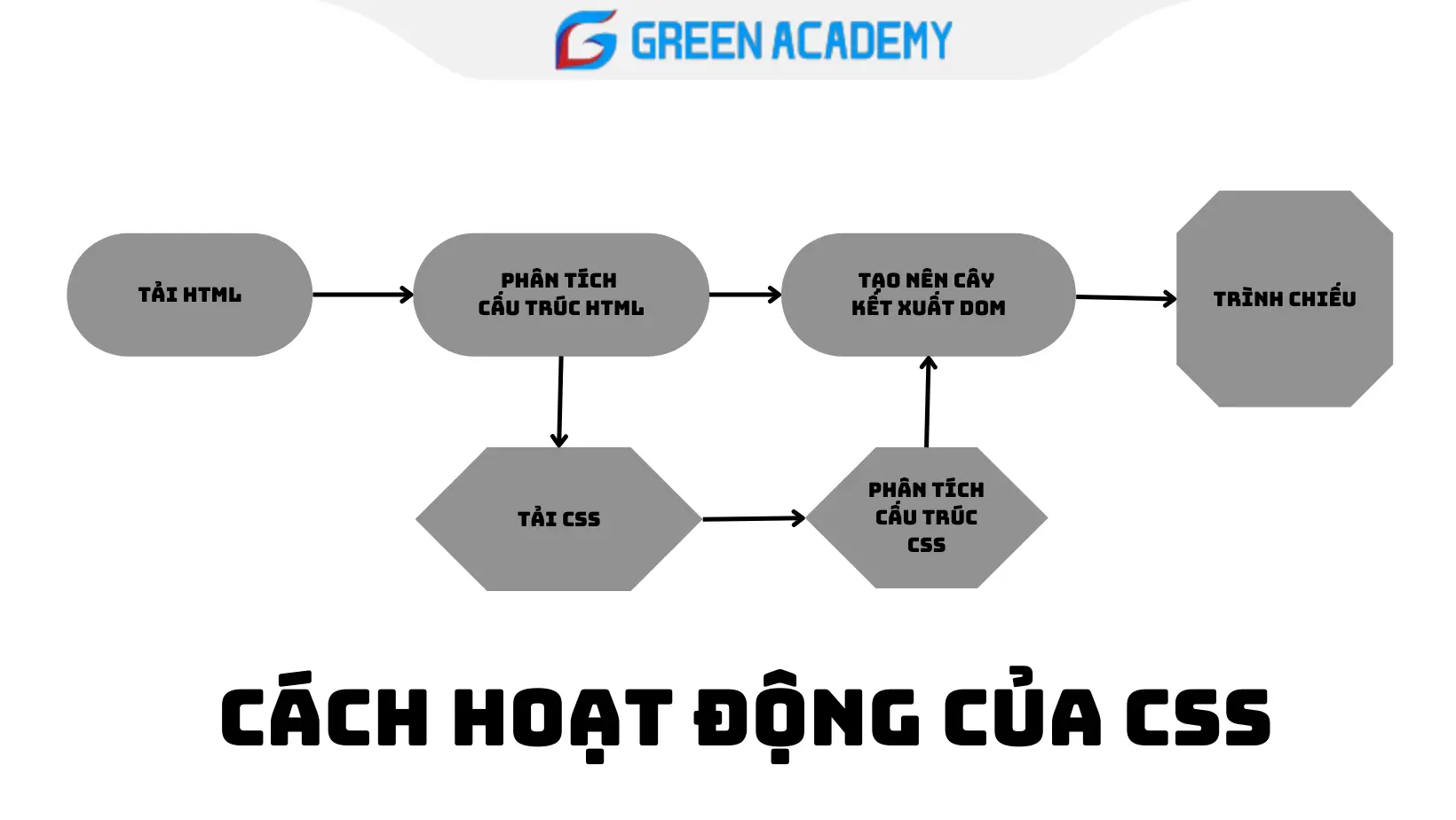
Có vẻ hơi khó hiểu phải không? Do đó sơ đồ sau đây sẽ cung cấp một cái nhìn đơn giản về quy trình hoạt động của CSS:

Tại sao trang web lại cần phải có CSS?
Để có thể tạo nên một trang web hoàn thiện cần phải có CSS bởi vì những lý do sau đây:
1. Giải quyết được nhiều vấn đề khác nhau
Nhờ có CSS, source code trang Web của bạn sẽ được tổ chức gọn gàng hơn, trật tự và dễ kiểm soát hơn. Nội dung trên website sẽ được tách bạch hơn, dễ dàng trong việc định dạng hiển thị hoặc chỉnh sửa lúc cần. Đồng thời, quá trình cập nhật nội dung sẽ rất dễ dàng và có thể hạn chế tối đa những sai sót trong phần soạn thảo HTML.
2. Tiết kiệm thời gian cho lập trình viên
Trước khi có ngôn ngữ CSS, các thẻ (tag) như phông chữ, màu sắc, kiểu nền, sắp xếp phần tử, kích thước, đường viền… phải được lặp lại trên mọi trang web. Đây là một quá trình rất dài, tốn rất nhiều thời gian và công sức của các lập trình viên. Nhờ có CSS, bạn sẽ dễ dàng kiểm soát, không mất thời gian oan uổng cho những dòng code không đáng.

Ví dụ: Nếu bạn đang phát triển một trang web lớn, nhiều thông tin, gồm nhiều mục với phông chữ và màu sắc khác nhau được thêm vào mỗi trang, đây sẽ là một nỗi ám ảnh vì bạn buộc phải code lại toàn bộ những thuộc tính trên ở mỗi trang dù chúng giống nhau.
3. Cung cấp thêm nhiều sự lựa chọn thuộc tính cho trang web
Một ưu điểm vượt trội khác của CSS, đó là nó sẽ cung cấp thuộc tính chi tiết hơn so với HTML trên cùng một giao diện trang web. Nhờ đó mà CSS cũng đem lại nhiều <style> (lựa chọn phong cách) hơn, khả năng điều chỉnh giao diện các trang web một cách tiện lợi, thu hút và thân thiện hơn với người xem.
4. Tính thiết yếu và không thể tách rời
HTML, CSS và JavaScript được xem là bộ 3 công cụ “thần thánh” không thể thiếu của các lập trình viên website, dùng để tạo nên một website hoàn chỉnh. HTML đóng vai trò như bộ khung, cấu trúc của website; CSS sẽ đảm nhiệm phần giao diện, màu sắc và mức độ thu hút và JavaScript sẽ nhận trọng trách “động” cho trang web. Do đó có thể thấy cả 3 ngôn ngữ đều có vai trò quan trọng và không thể thiếu để có một website hoàn hảo.
Tổng kết
Ngôn ngữ CSS giúp cho việc trình bày, định dạng màu sắc, font chữ, vị trí, thuộc tính,... cho các phần tử trên website trở nên thu hút hơn, nói cách khác CSS giúp định hình phong cách cho trang web. CSS được coi là khâu xử lý tiếp nối HTML trong các lớp xử lý ở khâu frontend trong quy trình xây dựng website và đây cũng là thành phần không thể thiếu trong quá trình xây dựng và thiết kế một trang web.
Và đó là tất cả những thông tin về ngôn ngữ CSS mà Green Academy đã tổng hợp và thông tin đến bạn. Hy vọng thông qua bài viết này bạn đã có cho mình những thông tin cần thiết về CSS. Nếu bạn có mong muốn trở thành một nhà thiết kế giao diện web hay lập trình viên xây dựng website từ front đến backend thì có thể tham khảo qua khóa học Lập trình Full-Stack và Thiết kế Web cực kỳ hiệu quả tại Green Academy bạn nhé!
HỌC VIỆN ĐẾN TỪ HÀN QUỐC GREEN ACADEMY
➖ Cơ sở 1: 67 Nguyễn Thị Minh Khai, Phường Bến Thành, Quận 1
➖ Cơ sở 2: 31/2 Nguyễn Bỉnh Khiêm, Phường ĐaKao, Quận 1
Hotline: 093 8386 086
New Paragraph
MỌI NGƯỜI ĐANG QUAN TÂM
CÓ THỂ BẠN QUAN TÂM






Đăng Ký - Blog
We will get back to you as soon as possible.
Please try again later.
Chi Nhánh 3:
Số 201 Trường Chinh, Phường Khương Mai, Quận Thanh Xuân, Tp.Hà Nội