CẤU TRÚC THƯ MỤC DỰ ÁN NÂNG CAO CHO REACTJS
ReactJS là một thư viện JavaScript mạnh mẽ giúp xây dựng các ứng dụng giao diện người dùng (UI) linh hoạt và có thể tái sử dụng. Tuy nhiên, khi dự án phát triển và số lượng file mã nguồn tăng lên, việc tổ chức và cấu trúc thư mục trở nên vô cùng quan trọng. Một cấu trúc thư mục hợp lý không chỉ giúp dễ dàng duy trì mã nguồn mà còn giúp đội ngũ phát triển làm việc hiệu quả hơn. Trong bài viết này, hãy cùng Green Academy tìm hiểu về các cấu trúc thư mục dự án nâng cao cho ReactJS và cách chọn cấu trúc phù hợp cho dự án của bạn.

1. Cách cấu trúc thư mục trong dự án React
Nhóm theo loại file
Cấu trúc thư mục đầu tiên mà nhiều lập trình viên sử dụng là nhóm các file theo loại của chúng. Ví dụ, bạn có thể tạo các thư mục riêng biệt cho components, styles, assets, utils, v.v. Điều này giúp bạn dễ dàng nhận diện và tìm kiếm các file trong dự án.
Ví dụ về cấu trúc thư mục theo loại file:
src/
components/
styles/
assets/
utils/
Nhóm theo loại file và tính năng
Khi số lượng file trong dự án trở nên lớn hơn, nhóm theo tính năng là một cách tiếp cận hợp lý. Việc phân chia các thành phần của dự án theo tính năng giúp bạn dễ dàng quản lý và bảo trì mã nguồn. Một tính năng cụ thể có thể bao gồm các thành phần UI, các tệp logic và các mô hình dữ liệu liên quan.
Ví dụ về cấu trúc thư mục nhóm theo tính năng:
src/
features/
auth/
components/
actions/
reducers/
products/
components/
actions/
reducers/
Nhóm theo Modules
Một trong những cách cấu trúc thư mục phổ biến và mạnh mẽ nhất trong ReactJS là nhóm theo các mô-đun (modules). Với cách tiếp cận này, các phần mềm được chia nhỏ thành các mô-đun độc lập với các tính năng riêng biệt, giúp dễ dàng bảo trì và phát triển ứng dụng.
Ví dụ về cấu trúc thư mục nhóm theo mô-đun:
src/
auth/
products/
cart/
orders/
Tham khảo: Cấu trúc thư mục trong dự án React
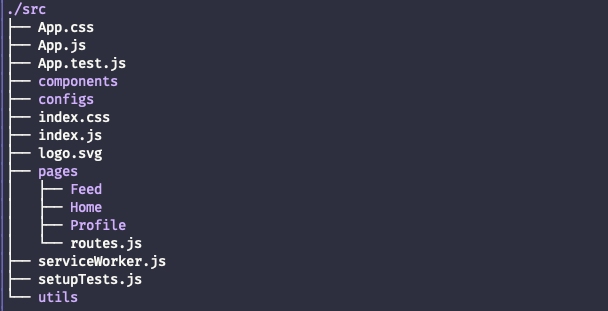
2. Cấu trúc thư mục nâng cao cho ReactJS

/src
Đây là thư mục gốc của ứng dụng, chứa toàn bộ mã nguồn của dự án. Thư mục này chính là phần lõi của ứng dụng ReactJS, nơi chứa tất cả các logic xử lý và giao diện người dùng. Mọi mã nguồn và các thành phần trong ứng dụng đều được xây dựng và quản lý tại đây.
/assets
Thư mục này dùng để lưu trữ các tài nguyên tĩnh, chẳng hạn như hình ảnh, font chữ, video hoặc các tài nguyên chung khác được sử dụng trong toàn bộ ứng dụng. Đây là nơi bạn đặt các tệp không thay đổi trong suốt quá trình vận hành của ứng dụng. Ví dụ: logo, biểu tượng ứng dụng, hoặc các phông chữ được sử dụng toàn cầu.
/components
Bạn sẽ tìm thấy các thành phần (components) có thể tái sử dụng, chia sẻ giữa nhiều phần của ứng dụng. Những thành phần này thường là các khối xây dựng nhỏ, giúp tạo nên giao diện người dùng của ứng dụng. Ví dụ: các nút bấm (button), thanh điều hướng (navbar), hoặc các hộp thông báo (alert box) có thể được tái sử dụng ở nhiều nơi trong ứng dụng.
/context
Đây là nơi quản lý trạng thái toàn cục (global state) của ứng dụng, thường thông qua Context API hoặc các giải pháp như Redux. Thư mục này rất hữu ích khi bạn cần chia sẻ trạng thái giữa nhiều component mà không muốn phải truyền dữ liệu qua nhiều cấp bậc của component. Ví dụ, nếu bạn có một tính năng quản lý giỏ hàng, trạng thái giỏ hàng có thể được lưu trữ trong context để có thể truy cập ở bất kỳ đâu trong ứng dụng.
/data
Thư mục chứa dữ liệu tĩnh hoặc các mô hình dữ liệu (data models) mà ứng dụng cần. Ví dụ, nếu bạn xây dựng một cửa hàng trực tuyến, thư mục này có thể lưu trữ danh sách sản phẩm, cấu hình của ứng dụng hoặc dữ liệu mẫu phục vụ cho việc phát triển và kiểm thử ứng dụng.
/features
Tổ chức mã nguồn theo các tính năng của ứng dụng. Các thành phần, logic, và kiểu dáng liên quan đến một tính năng cụ thể sẽ được gom vào trong một thư mục con. Cách tổ chức này giúp bạn phân chia rõ ràng các chức năng của ứng dụng, làm cho mã nguồn trở nên dễ hiểu và dễ duy trì hơn. Ví dụ, bạn có thể có các thư mục con cho các tính năng như đăng nhập (auth), quản lý giỏ hàng (cart), hay quản lý đơn hàng (orders).
/pages
Chứa các thành phần cấp trang (page components), thường được sử dụng trong hệ thống định tuyến của React Router hoặc Next.js. Đây là nơi bạn định nghĩa các trang như trang chủ, trang chi tiết sản phẩm, hoặc trang liên hệ. Mỗi trang có thể bao gồm nhiều thành phần con, nhưng mục tiêu chính của thư mục này là cung cấp các trang tổng quan trong ứng dụng.
/hooks
Đây là nơi bạn lưu trữ các hooks tùy chỉnh của React. Các hook này giúp đóng gói các logic tái sử dụng mà không cần phải lặp lại mã trong nhiều component. Ví dụ, một custom hook để xử lý biểu mẫu (form handling) hoặc một hook để gọi API (API fetching) có thể được đặt trong thư mục này, giúp dễ dàng tái sử dụng chúng ở nhiều nơi trong ứng dụng.
/layouts
Chứa các thành phần định hình cấu trúc giao diện toàn ứng dụng, như header, footer, sidebar, hoặc các trình bao (layout wrapper). Các thành phần trong thư mục này giúp bạn tạo ra giao diện chung và các bố cục cho toàn bộ ứng dụng, giữ cho giao diện của các trang trong ứng dụng đồng nhất.
/lib
Đây là nơi chứa các thư viện bên ngoài hoặc các công cụ hỗ trợ, tiện ích, và các tích hợp với hệ thống khác. Những thư viện này thường là những công cụ giúp giải quyết các bài toán phức tạp, chẳng hạn như xử lý dữ liệu, tính toán, hoặc làm việc với API. Ví dụ, nếu bạn sử dụng thư viện lodash, bạn có thể đặt nó trong thư mục này.
/services
Quản lý các dịch vụ API hoặc các cuộc gọi tới các dịch vụ bên ngoài như các hệ thống thanh toán, xác thực, hay các tích hợp với thư viện bên thứ ba. Đây là nơi bạn xử lý các thao tác kết nối và giao tiếp giữa ứng dụng với các dịch vụ bên ngoài, giúp dữ liệu từ máy chủ hoặc dịch vụ được đưa vào và sử dụng trong ứng dụng.
/styles
Thư mục này lưu trữ các tệp kiểu dáng (styles) toàn cục và các kiểu dáng dành riêng cho từng thành phần trong ứng dụng. Bạn có thể lưu trữ các tệp CSS, SCSS, hoặc các tệp style module tại đây. Cấu trúc này giúp bạn dễ dàng quản lý và tái sử dụng các quy tắc kiểu dáng trong toàn bộ ứng dụng, tránh việc lặp lại mã và giữ cho giao diện nhất quán.
/utils
Chứa các hàm tiện ích (utility functions) và các helper dùng chung cho toàn bộ ứng dụng. Các hàm này có thể phục vụ nhiều mục đích, như định dạng ngày tháng, xử lý chuỗi, kiểm tra dữ liệu đầu vào hoặc các chức năng bổ trợ khác. Ví dụ, bạn có thể có một hàm định dạng ngày tháng để sử dụng trong nhiều component khác nhau mà không cần viết lại mã mỗi lần.
Tóm lại, việc tổ chức thư mục dự án ReactJS một cách khoa học và có kế hoạch giúp việc quản lý mã nguồn trở nên dễ dàng hơn, đồng thời tạo ra một nền tảng vững chắc để ứng dụng có thể phát triển và mở rộng trong tương lai.
3. Lợi ích của việc cấu trúc thư mục hợp lý

Việc cấu trúc thư mục hợp lý trong dự án ReactJS mang lại rất nhiều lợi ích:
- Dễ bảo trì: Khi cấu trúc thư mục rõ ràng và có tổ chức, việc bảo trì mã nguồn trở nên dễ dàng hơn rất nhiều. Các thành viên trong nhóm có thể nhanh chóng tìm thấy mã nguồn cần thiết để sửa chữa hoặc nâng cấp.
- Tăng tính tái sử dụng: Các component và logic có thể được chia sẻ giữa các phần khác nhau của ứng dụng, giúp giảm thiểu sự trùng lặp mã nguồn.
- Quản lý trạng thái hiệu quả: Với cấu trúc thư mục nhóm theo tính năng, bạn có thể dễ dàng quản lý trạng thái của từng tính năng và tránh việc chia sẻ trạng thái một cách phức tạp giữa các component không liên quan.
- Dễ mở rộng: Khi ứng dụng ngày càng phát triển, việc tổ chức mã nguồn sẽ giúp bạn dễ dàng thêm tính năng mới mà không gặp phải vấn đề với mã nguồn cũ.
Kết luận
Việc lựa chọn cấu trúc thư mục hợp lý cho dự án ReactJS là yếu tố quan trọng giúp dự án của bạn trở nên dễ bảo trì, dễ mở rộng và dễ dàng hợp tác trong đội nhóm. Tùy theo quy mô và yêu cầu của dự án, bạn có thể lựa chọn một cấu trúc thư mục đơn giản hoặc nâng cao, từ nhóm theo loại file cho đến nhóm theo tính năng và mô-đun. Chỉ cần đảm bảo rằng mã nguồn được tổ chức rõ ràng và có thể mở rộng trong tương lai.
Tham khảo khóa học Lập trình Fullstack ngắn hạn, hỗ trợ tìm kiếm việc làm tại Green Academy: Tìm hiểu ngay
New Paragraph