HỌC THIẾT KẾ ĐỒ HỌA: KHI NÀO DÙNG FILE ĐUÔI JPEG - PNG - GIF
Trong quá trình học thiết kế đồ họa, lựa chọn định dạng hình ảnh phù hợp đóng vai trò quan trọng trong tệp chất lượng và hiệu suất tối ưu của công việc. Phổ biến phổ biến nhất là PNG, JPEG và GIF, mỗi định dạng có đặc điểm riêng và phù hợp với từng mục đích sử dụng khác nhau. Hãy cùng tìm hiểu chi tiết về đặc điểm của từng loại tệp, cách so sánh và chọn dạng phù hợp nhất.

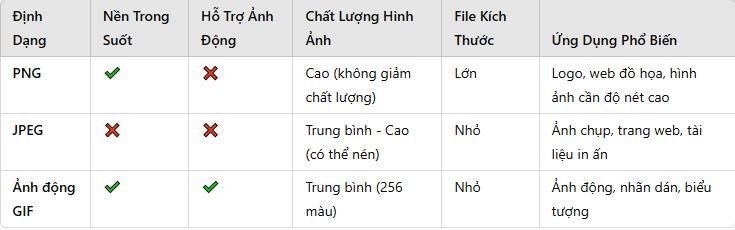
1. Phân biệt ưu, nhược điểm đuổi file PNG, JPEG và GIF
PNG
PNG là hình ảnh định dạng sử dụng thuật toán nén không làm giảm chất lượng. Hỗ trợ nền tảng định dạng này trong suốt và có thể sử dụng cho các thiết kế có độ sắc nét được yêu cầu cao. PNG thường được sử dụng trong thiết kế web, logo, biểu tượng hoặc các hình ảnh cần giữ chất lượng khi chỉnh sửa.

Ưu điểm:
- Hỗ trợ nền tảng trong suốt, giúp dễ dàng kết hợp với các bố cục khác.
- Hình ảnh không bị giảm chất lượng sau khi lưu nhiều lần
- Hỗ trợ màu sắc 24-bit, giúp hiển thị màu sắc sống động hơn.
Nhược điểm:
- Dung lượng file lớn hơn JPEG.
Xem thêm: 7 màu sắc thiết kế theo 7 ngành khác nhau cho Designer
JPEG
JPEG là dạng hình ảnh phổ biến nhất, sử dụng thuật toán nén mất dữ liệu để giảm kích thước tệp. Định dạng này thường được sử dụng cho ảnh chụp kỹ thuật số, trang web và các tài liệu in ấn không được yêu cầu trong suốt.

Ưu điểm:
- Dung lượng nhỏ, giúp tải trang web nhanh hơn.
- Hỗ trợ nhiều mức độ nén khác nhau để tối đa hóa tệp kích thước.
- Phù hợp cho in ấn, hình ảnh tối giản.
Nhược điểm:
- Nền tảng không được hỗ trợ trong suốt.
- Chất lượng hình ảnh giảm dần khi lưu lại nhiều lần.
GIF
GIF là hình ảnh định dạng có khả năng hiển thị ảnh động (animation) và sử dụng bảng màu 256 màu, giúp giảm kích thước tệp. Định dạng này thường thấy trong ảnh động, biểu tượng và nhãn dán trên nền tảng mạng xã hội.

Ưu điểm:
- Hỗ trợ hình ảnh, giúp tạo hiệu ứng sinh động cho thiết kế.
- Kích thước tệp nhỏ, phù hợp cho web và mạng xã hội.
- Hỗ trợ nền tảng rõ ràng nhưng có giới hạn về màu sắc.
Nhược điểm:
- Chỉ hỗ trợ tối đa 256 màu, làm giảm chất lượng hình ảnh.
- Không phù hợp cho hình ảnh có độ chi tiết cao.

2. Khi nào dùng đuôi ảnh Jpeg, PNG và Gif
Để chọn định dạng phù hợp khi học thiết kế đồ họa, bạn có thể tham khảo hướng dẫn sau:
- Sử dụng PNG nếu cần chất lượng cao, nền trong suốt hoặc đồ họa chi tiết.
- Sử dụng JPEG nếu cần dung lượng tối đa cho ảnh chụp hoặc trang web.
- Sử dụng GIF nếu cần ảnh đơn giản hoặc nhãn dán cho mạng xã hội.
Ngoài ra, nếu muốn lưu ảnh với chất lượng cao nhất mà không bị mất dữ liệu, bạn có thể sử dụng định dạng TIFF hoặc RAW (phổ biến trong ảnh).
3. Công cụ xuất và chuyển đổi đuôi file
Trong quá trình học đồ họa thiết kế, bạn sẽ làm việc với nhiều công cụ hỗ trợ xuất file và chuyển đổi định dạng tệp, như:
- Adobe Photoshop: Xuất file ở nhiều định dạng khác nhau như PNG, JPEG, GIF.
- Adobe Illustrator: Thích hợp để xuất file PNG và JPEG với chất lượng cao.
- Canva: Công cụ thiết kế trực tuyến, cho phép xuất file PNG, JPG.
- TinyPNG, JPEGmini: Công cụ tối ưu hóa hình ảnh mà không làm giảm chất lượng.
- Convertio, OnlineConvert: Công cụ trực tuyến giúp chuyển đổi giữa các định dạng tệp một cách dễ dàng.
Việc lựa chọn hình ảnh phù hợp với định dạng sẽ giúp bạn đạt được chất lượng thiết kế tối ưu và tăng hiệu suất. Khi học thiết kế đồ họa, bạn nên biết sự khác biệt giữa PNG, JPEG và GIF để sử dụng mục tiêu chính xác.

- PNG: Sử dụng cho logo, hình ảnh chất lượng cao, hỗ trợ nền tảng rõ ràng.
- JPEG: Sử dụng cho ảnh chụp, nội dung web yêu cầu dung lượng tối đa.
- GIF: Sử dụng cho ảnh động, nhãn dán và các thiết kế có chuyển động đơn giản.
Nếu bạn muốn tìm hiểu sâu hơn về các công cụ thiết kế và kỹ thuật tối ưu hình ảnh, hãy tham khảo khóa học thiết kế đồ họa tại Green Academy, nơi giúp bạn làm chủ các phần mềm và nguyên tắc thiết kế chuyên nghiệp!
Khóa Học Thiết Kế Đồ Họa Cơ Bản tại Green Academy
Trong bối cảnh thiết kế đồ họa ngày càng trở thành kỹ năng quan trọng, nhiều người lựa chọn tự học thiết kế đồ họa online thông qua các tài liệu tự học thiết kế đồ họa. Tuy nhiên, việc tự học đòi hỏi sự kiên trì và có thể gặp nhiều khó khăn do thiếu sự hướng dẫn cụ thể. Để khắc phục điều này, Green Academy đã xây dựng khóa học thiết kế đồ họa cơ bản, mang đến lộ trình học tập rõ ràng và hiệu quả cho người mới bắt đầu.
Nội dung khóa học
Khóa học tập trung vào việc trang bị cho học viên những kiến thức và kỹ năng cần thiết trong lĩnh vực thiết kế đồ họa:
- Phần mềm thiết kế: Học viên sẽ được hướng dẫn sử dụng các công cụ phổ biến như Adobe Photoshop, Adobe Illustrator, Indessign, giúp tạo ra các sản phẩm đồ họa chất lượng cao.
- Nguyên lý, tư duy thiết kế: Khóa học cung cấp kiến thức về màu sắc, bố cục, kiểu chữ và cách áp dụng chúng trong thực tế, giúp học viên hiểu sâu về nguyên tắc và tư duy thiết kế.
- Thực hành dự án thực tế: Thay vì chỉ học lý thuyết, học viên sẽ tham gia vào các dự án thiết kế thực tế, từ đó tích lũy kinh nghiệm và xây dựng portfolio cá nhân.
Lợi ích khi tham gia khóa học
- Hướng dẫn chuyên sâu: Đội ngũ giảng viên giàu kinh nghiệm sẽ trực tiếp giảng dạy và giải đáp thắc mắc, giúp học viên nắm bắt kiến thức một cách nhanh chóng.
- Môi trường học tập chuyên nghiệp: Green Academy cung cấp cơ sở vật chất hiện đại, tạo điều kiện tốt nhất cho quá trình học tập và sáng tạo.
- Chứng chỉ uy tín: Sau khi hoàn thành khóa học, học viên sẽ nhận được chứng chỉ từ Green Academy, mở ra cơ hội việc làm trong lĩnh vực thiết kế đồ họa.
Xem thêm: 7 màu sắc thiết kế theo 7 ngành khác nhau cho Designer
Tự học thiết kế đồ họa được không?
Mặc dù tự học thiết kế đồ họa thông qua các tài liệu tự học thiết kế đồ họa là khả thi, nhưng việc tham gia một khóa học chính quy như tại Green Academy sẽ mang lại nhiều lợi ích hơn. Học viên sẽ được hướng dẫn bài bản, tránh được những sai lầm phổ biến và tiết kiệm thời gian so với việc tự mày mò.
Để biết thêm chi tiết về khóa học thiết kế đồ họa cơ bản tại Green Academy, bạn có thể truy cập tại đây.
New Paragraph