7 yếu tố thị giác cơ bản trong nghề thiết kế và nghệ thuật
Trong nghề thiết kế, yếu tố thị giác đóng vai trò quan trọng, giúp tạo nên sự cân bằng, hài hòa và sức hút cho tác phẩm. Dù bạn là một họa sĩ game 3D, nhà thiết kế đồ họa hay nghệ sĩ minh họa, việc nắm vững những yếu tố thị giác cơ bản sẽ giúp bạn xây dựng bố cục, màu sắc và hình ảnh ấn tượng hơn. Dưới đây là 7 yếu tố thị giác quan trọng mà bất kỳ ai trong lĩnh vực nghề thiết kế cũng cần hiểu rõ.

Nét (Line) – Cấu trúc nền tảng trong nghề thiết kế
Trong nghề thiết kế, nét (line) là yếu tố cơ bản nhất, đóng vai trò quan trọng trong việc định hình cấu trúc của một tác phẩm. Đường nét có thể đơn giản như một đường thẳng hoặc phức tạp hơn với đường cong, nét đứt hoặc nét chéo.
Nguyên lý của nét trong thiết kế:
- Nét ngang: Tạo cảm giác bình yên, ổn định.
- Nét dọc: Mang lại sự mạnh mẽ, trang trọng.
- Nét chéo: Biểu hiện sự năng động, căng thẳng.
- Nét cong: Truyền tải sự mềm mại, uyển chuyển.
Ứng dụng của nét trong thiết kế:
- Dẫn dắt mắt người xem theo hướng mong muốn.
- Định nghĩa hình dạng và hình khối trong thiết kế.
- Tạo hiệu ứng chuyển động, chiều sâu trong không gian.
- Làm nổi bật sự khác biệt giữa các khu vực trong một bố cục.

Ứng dụng của nét trong nghề thiết kế rất đa dạng, từ việc định hình bố cục trong đồ họa đến vẽ khung sườn nhân vật:
- Trong thiết kế logo, đường nét tạo sự sắc sảo và dễ nhận diện (ví dụ: logo của IBM với các đường nét ngang).
- Trong thiết kế poster, đường nét giúp dẫn dắt mắt người xem đến thông điệp chính.
- Trong thiết kế UI/UX, đường kẻ giúp tạo ranh giới giữa các khu vực nội dung và tăng tính trực quan.
Xem thêm: xu hướng thiết kế 2025
Hình Dạng (Shape) – Tạo cấu trúc và nhận diện
Hình dạng là yếu tố giúp tạo nên sự nhận diện trực quan trong thiết kế. Hình dạng có thể chia thành hai loại chính:
- Hình học (Geometric Shapes): Hình vuông, hình tròn, tam giác – thường tạo ra cảm giác cân bằng, trật tự.
- Hình hữu cơ (Organic Shapes): Các hình dạng không tuân theo quy tắc nhất định, thường xuất hiện trong thiết kế mang phong cách tự nhiên, mềm mại.

Ứng dụng trong nghề thiết kế:
- Trong thiết kế đồ họa, hình dạng giúp phân tách nội dung, tạo nhấn mạnh hoặc làm nổi bật một khu vực quan trọng:
- Trong thiết kế logo, hình tròn thường thể hiện sự thân thiện (Pepsi), hình vuông tạo cảm giác vững chắc (Microsoft).
- Trong infographic, các biểu đồ hình tròn, tam giác giúp truyền tải thông tin dễ hiểu hơn.
- Trong thiết kế bao bì, hình dạng sản phẩm kết hợp với hình ảnh đồ họa giúp tăng tính nhận diện thương hiệu.
- Trong ngành thiết kế game, hình dạng được sử dụng để tạo nhân vật, môi trường và hiệu ứng hình ảnh.
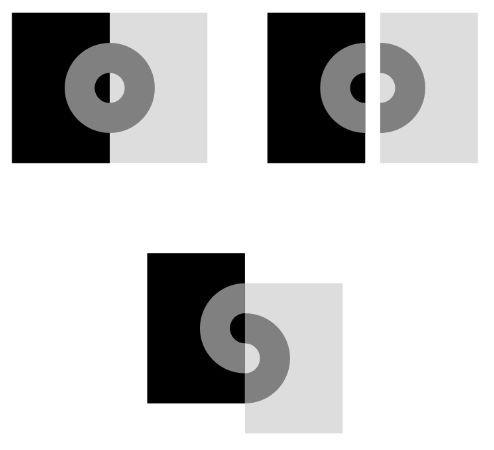
Sắc Độ (Tone) – Điều chỉnh ánh sáng và bóng tối
Sắc độ là sự thay đổi của độ sáng và tối trong thiết kế. Nó giúp tạo chiều sâu, tương phản và cảm xúc cho tác phẩm. Sắc độ có thể được ứng dụng trong các kỹ thuật shading (tô bóng) để làm nổi bật đối tượng hoặc tạo hiệu ứng chân thực hơn.
Ứng dụng trong thực tế:
- Trong thiết kế bìa sách, sắc độ giúp tạo điểm nhấn cho tiêu đề bằng cách làm nền mờ hơn.
- Trong thiết kế website, sự chuyển đổi giữa các sắc độ giúp phân cấp nội dung, giúp người dùng dễ dàng tìm kiếm thông tin.
- Trong thiết kế typography, sắc độ giúp phân biệt giữa tiêu đề, nội dung chính và các thông tin phụ.
- Trong thiết kế nhân vật game 3D, sắc độ đóng vai trò quan trọng khi lên texture, giúp thể hiện khối, ánh sáng và chất liệu của nhân vật hoặc vật thể trong môi trường game

Màu Sắc (Color) – Linh hồn của thiết kế
Không thể phủ nhận tầm quan trọng của màu sắc trong nghề thiết kế. Màu sắc giúp truyền tải cảm xúc, nhận diện thương hiệu và làm cho thiết kế trở nên bắt mắt hơn.
Một số nguyên tắc phối màu quan trọng:
- Màu tương phản: Tạo điểm nhấn mạnh mẽ, thu hút sự chú ý.
- Màu đơn sắc (Monochrome): Sử dụng một màu duy nhất với các sắc độ khác nhau để tạo cảm giác hài hòa.
- Màu bổ túc (Complementary Colors): Kết hợp các màu đối lập nhau trên bánh xe màu để tăng sự nổi bật.

Ứng dụng trong thiết kế:
- Trong thiết kế thương hiệu, màu sắc giúp xây dựng hình ảnh thương hiệu (đỏ của Coca-Cola thể hiện sự năng động, xanh của Facebook thể hiện sự tin cậy).
- Trong thiết kế poster sự kiện, màu sắc giúp thu hút sự chú ý và thể hiện tinh thần của sự kiện.
- Trong thiết kế UI/UX, màu sắc giúp hướng dẫn người dùng, như nút kêu gọi hành động (CTA) thường sử dụng màu nổi bật như đỏ, cam.
- Trong thiết kế đồ họa và game 3D, màu sắc giúp tạo nên sự sống động, chân thực cho cảnh vật, nhân vật và hiệu ứng ánh sáng.
💡 Lưu ý: Trong nghề thiết kế, việc phối màu cần tuân theo các nguyên tắc như bảng màu đơn sắc, màu bổ túc, hoặc màu tương phản để tạo hiệu ứng tốt nhất.
Xem thêm: Cách phối màu chữ trên nền khó đọc
Mô Típ Lặp / Họa Tiết (Pattern) – Tạo sự liên kết đồng nhất và nhấn mạnh
Mô típ lặp lại (Pattern) là yếu tố được sử dụng để tạo sự đồng nhất trong thiết kế. Các họa tiết có thể được sử dụng trong background, texture hoặc tạo điểm nhấn cho các sản phẩm đồ họa.
Ứng dụng của họa tiết trong thiết kế:
- Trong thiết kế game, pattern được sử dụng để trang trí trang phục nhân vật hoặc làm texture cho các bề mặt như tường, sàn nhà, vải vóc.
- Trong thiết kế đồ họa, pattern giúp tạo hiệu ứng thị giác độc đáo và thu hút ánh nhìn.
- Trong thiết kế bao bì, họa tiết giúp tạo dấu ấn riêng biệt cho thương hiệu, ví dụ như họa tiết monogram của Louis Vuitton.
- Trong thiết kế background website, họa tiết giúp tăng sự sinh động mà không làm mất đi tính trực quan.
- Trong thiết kế thời trang, họa tiết lặp lại tạo ra sự nhất quán và cá tính riêng cho bộ sưu tập.

Pattern giúp tăng cường tính cá nhân hóa, giúp sản phẩm thiết kế trở nên độc đáo hơn.
Kết Cấu Chất Liệu (Texture) – Tăng chiều sâu và cảm giác chân thực
Kết cấu chất liệu giúp người xem cảm nhận được bề mặt của đối tượng trong thiết kế. Kết cấu có thể mịn, thô ráp, mềm mại hoặc cứng cáp, và chúng ảnh hưởng đến cách người xem cảm nhận hình ảnh.
Ứng dụng quan trọng của texture:
- Trong thiết kế poster vintage, texture giả giấy cũ giúp tạo cảm giác hoài niệm.
- Trong thiết kế giao diện web, texture nhẹ giúp nền bớt đơn điệu và tạo cảm giác chuyên nghiệp hơn.
- Trong thiết kế in ấn, texture giúp tạo cảm giác chạm thực tế, ví dụ như bìa sách với họa tiết vân da.
- Trong nghề thiết kế đồ họa, texture giúp thêm chiều sâu cho hình ảnh.
- Trong nghề thiết kế game 3D, texture là yếu tố quan trọng giúp mô phỏng bề mặt của nhân vật, vật thể hoặc môi trường. Kỹ thuật texturing giúp tái hiện các chất liệu như kim loại, gỗ, đá, vải một cách chân thực.

Form (Hình Khối) – Tạo nên sự chân thực trong thiết kế 3D
Hình khối (Form) là sự kết hợp giữa hình dạng và sắc độ để tạo nên chiều sâu và thể tích.
Nguyên lý của hình khối:
Trong thiết kế đồ họa 2D, form có thể được thể hiện qua shading và phối cảnh. Trong thiết kế game 3D, hình khối là yếu tố cốt lõi giúp xây dựng nhân vật, mô hình và thế giới game.
Ứng dụng của hình khối trong thiết kế:
- Trong thiết kế quảng cáo, hình khối 3D giúp làm nổi bật sản phẩm và tạo sự khác biệt so với hình ảnh 2D thông thường.
- Trong thiết kế đồ họa thương mại, hình khối giúp tạo ra các infographic dễ hiểu hơn bằng cách mô phỏng vật thể trong không gian.
- Trong thiết kế typography, hình khối có thể giúp làm nổi bật chữ, tạo hiệu ứng nổi hoặc chìm để tăng tính sáng tạo.
- Trong thiết kế nhân vật game 3D: Giúp nhân vật và môi trường game có chiều sâu và tính tương tác cao hơn.

iệc nắm vững 7 yếu tố thị giác cơ bản sẽ giúp bạn nâng cao tư duy thiết kế, cải thiện bố cục và tạo ra những tác phẩm ấn tượng hơn. Dù bạn đang theo đuổi lĩnh vực thiết kế đồ họa, nghề thiết kế game 3D, hay bất kỳ ngành nghề sáng tạo nào, việc hiểu và vận dụng tốt các yếu tố này sẽ giúp bạn tiến xa hơn trong sự nghiệp.
Học nghề thiết kế đồ họa chuyên nghiệp tại Green Academy
Nếu bạn đang muốn theo đuổi nghề thiết kế, Green Academy mang đến khóa học chuyên sâu, giúp bạn làm chủ các công cụ đồ họa và tư duy sáng tạo.
Lợi ích khi học tại Green Academy:
✔️ Lộ trình học thực hành 100%, áp dụng ngay vào thực tế.
✔️ Học từ giảng viên là chuyên gia trong ngành, hướng dẫn chi tiết từ cơ bản đến nâng cao.
✔️ Cơ hội thực tập và kết nối doanh nghiệp, giúp bạn có việc làm ngay
sau
khóa học.
👉 Tìm hiểu ngay về các khóa học thiết kế tại Green Academy tại đây!
New Paragraph