Nguyên lý thiết kế đồ họa, cốt lõi của sáng tạo hiệu quả
Nguyên lý thiết kế đồ họa hình thành nền móng thiết yếu trong việc sáng tạo thị giác, mở ra cơ hội chuyển đổi nghề nghiệp và phát triển chuyên môn trong lĩnh vực sáng tạo hình ảnh. Thiết kế đồ họa vượt qua giới hạn đơn thuần của mỹ thuật ứng dụng – nó biến đổi cách doanh nghiệp xây dựng nhận diện, cách marketer tiếp cận khách hàng và cách nhà phát triển tạo ra giao diện tương tác.
Các yếu tố cơ bản như đường nét (line), hình dạng (shape) và màu sắc (color) kết hợp với nguyên tắc thiết kế như cân bằng (balance), tương phản (contrast), thống nhất (unity) tạo thành ngữ pháp của ngôn ngữ thị giác. Các công cụ chuyên dụng như Adobe Creative Suite và Figma trở thành phương tiện giúp chuyển hóa ý tưởng thành tác phẩm.
Thống kê chỉ ra 94% ấn tượng ban đầu về website phụ thuộc vào thiết kế, trong khi 75% người tiêu dùng đánh giá độ tin cậy của thương hiệu thông qua ngôn ngữ thị giác. Nắm vững các nguyên lý này không chỉ tối ưu hóa quy trình làm việc mà còn nâng cao khả năng thấu hiểu tâm lý người dùng – yếu tố then chốt tạo nên thiết kế đột phá.
Trong thị trường cạnh tranh hiện nay, thiết kế đồ họa chất lượng trở thành điểm phân biệt giữa thành công và thất bại của chiến dịch truyền thông. Bộ công cụ thiết kế đồ họa không chỉ gồm phần mềm mà còn bao gồm hiểu biết sâu sắc về lý thuyết màu sắc, typography, bố cục và tâm lý thị giác.
Hãy cùng khám phá từng thành tố của nghệ thuật thiết kế đồ họa qua các phần tiếp theo, nơi chúng tôi phân tích chi tiết các nguyên lý và hướng dẫn ứng dụng thực tiễn giúp bạn chuyển hóa kiến thức thành kỹ năng nghề nghiệp.

Tổng quan về nguyên lý thiết kế đồ họa
Định nghĩa và vai trò của thiết kế đồ họa trong truyền thông hiện đại
Thiết kế đồ họa là nghệ thuật kết hợp các yếu tố thị giác như hình ảnh, màu sắc, typography và bố cục để truyền tải thông điệp một cách hiệu quả. Trong thời đại số, thiết kế đồ họa 2D đóng vai trò quan trọng trong:
- Xây dựng thương hiệu: Logo, bảng màu, hệ thống nhận diện thương hiệu
- Marketing và quảng cáo: Poster, banner, brochure, ấn phẩm truyền thông
- Thiết kế UI/UX: Giao diện website, ứng dụng di động
- Truyền thông nội dung: Infographic, minh họa, thiết kế mạng xã hội
Vai trò của thiết kế trong marketing cũng rất quan trọng. Theo nghiên cứu, 94% ấn tượng đầu tiên của người dùng về một website dựa vào yếu tố thiết kế, 75% người tiêu dùng đánh giá độ tin cậy của doanh nghiệp dựa trên thiết kế website của họ.

Tại sao cần nắm vững nguyên lý thiết kế đồ họa
Nhiều người nghĩ rằng thiết kế đồ họa chỉ đơn thuần là sáng tạo nghệ thuật, nhưng thực tế, đây là quá trình áp dụng có phương pháp các nguyên lý thị giác để giải quyết vấn đề. Việc nắm vững các nguyên lý cơ bản giúp:
- Tạo ra thiết kế có tính chuyên nghiệp, không còn mang tính "cảm tính"
- Hiểu được tâm lý người dùng và cách họ phản ứng với các yếu tố thị giác
- Tạo sự nhất quán trong các sản phẩm thiết kế
- Tiết kiệm thời gian và công sức trong quá trình làm việc
Sự kết hợp giữa nghệ thuật và công nghệ trong thiết kế đồ họa
Thiết kế đồ họa là lĩnh vực giao thoa giữa nghệ thuật và kỹ thuật. Một designer giỏi không chỉ có con mắt thẩm mỹ mà còn phải thành thạo công nghệ để hiện thực hóa ý tưởng. Với sự phát triển của AI (trí tuệ nhân tạo) trong thiết kế đồ họa, ranh giới giữa hai yếu tố này ngày càng mờ nhạt, đòi hỏi designer phải không ngừng cập nhật kiến thức và kỹ năng mới.

Trước khi đi vào các nguyên tắc phức tạp, chúng ta cần hiểu rõ các yếu tố nền tảng tạo nên một thiết kế đồ họa. Đây chính là "ngữ pháp" của ngôn ngữ thị giác mà mọi designer cần thông thạo.
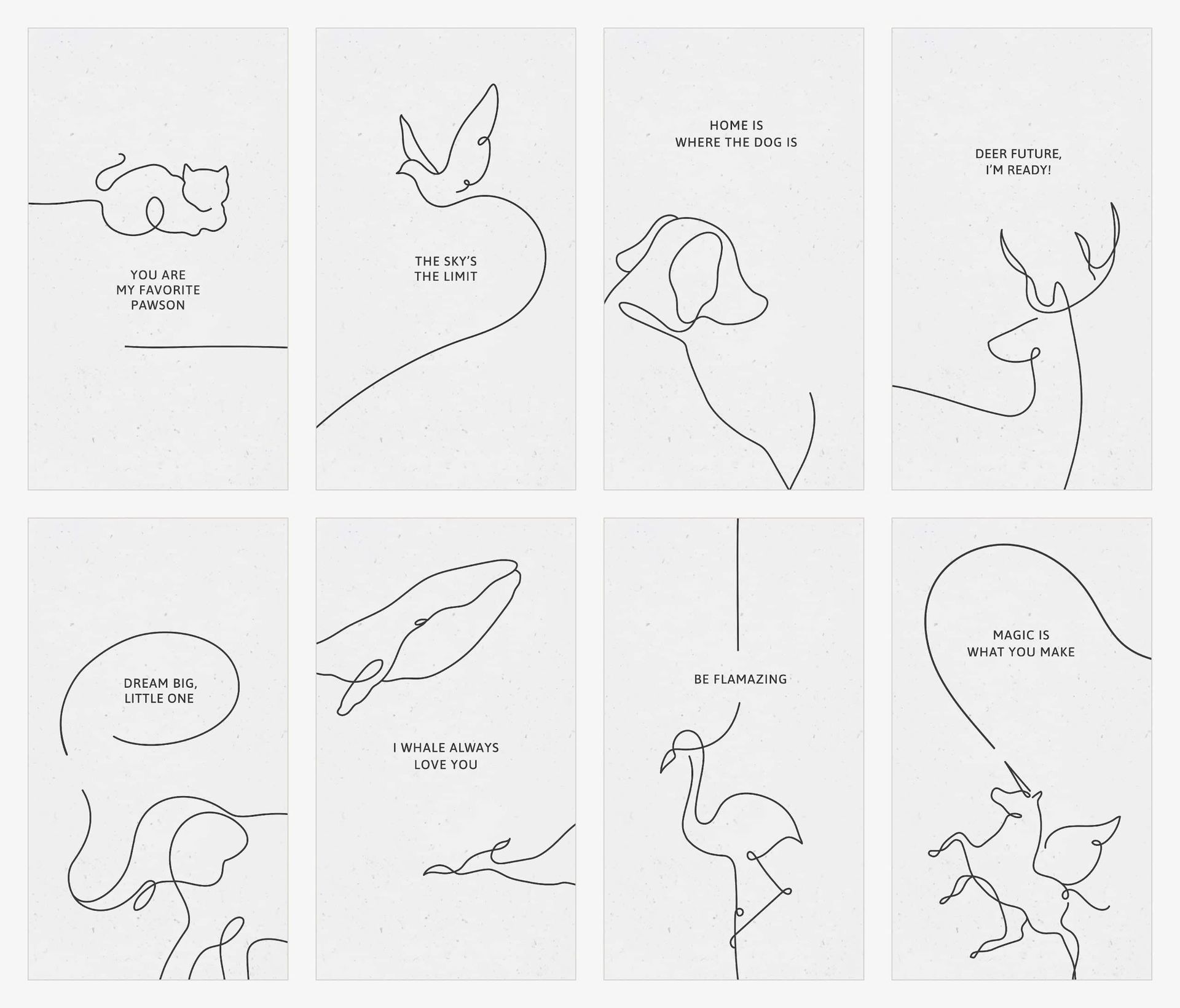
Đường nét (Line) - Linh hồn của thiết kế
Đường nét là yếu tố cơ bản nhất trong thiết kế đồ họa, định hướng ánh nhìn và tạo cảm xúc cho người xem. Đường nét không chỉ tạo ra hình dạng mà còn truyền tải năng lượng và chuyển động trong thiết kế.

Các loại đường nét và ý nghĩa biểu đạt
- Đường thẳng ngang: Mang lại cảm giác ổn định, bình yên, nghỉ ngơi
- Đường thẳng dọc: Thể hiện sức mạnh, tăng trưởng, uy quyền
- Đường chéo: Tạo cảm giác chuyển động, năng động, không ổn định
- Đường cong: Mang lại sự mềm mại, nữ tính, tự nhiên
Lấy ví dụ, logo Coca-Cola sử dụng đường cong mềm mại để tạo cảm giác vui vẻ, thân thiện, trong khi logo IBM sử dụng đường ngang mạnh mẽ để thể hiện sự vững chắc và đáng tin cậy.
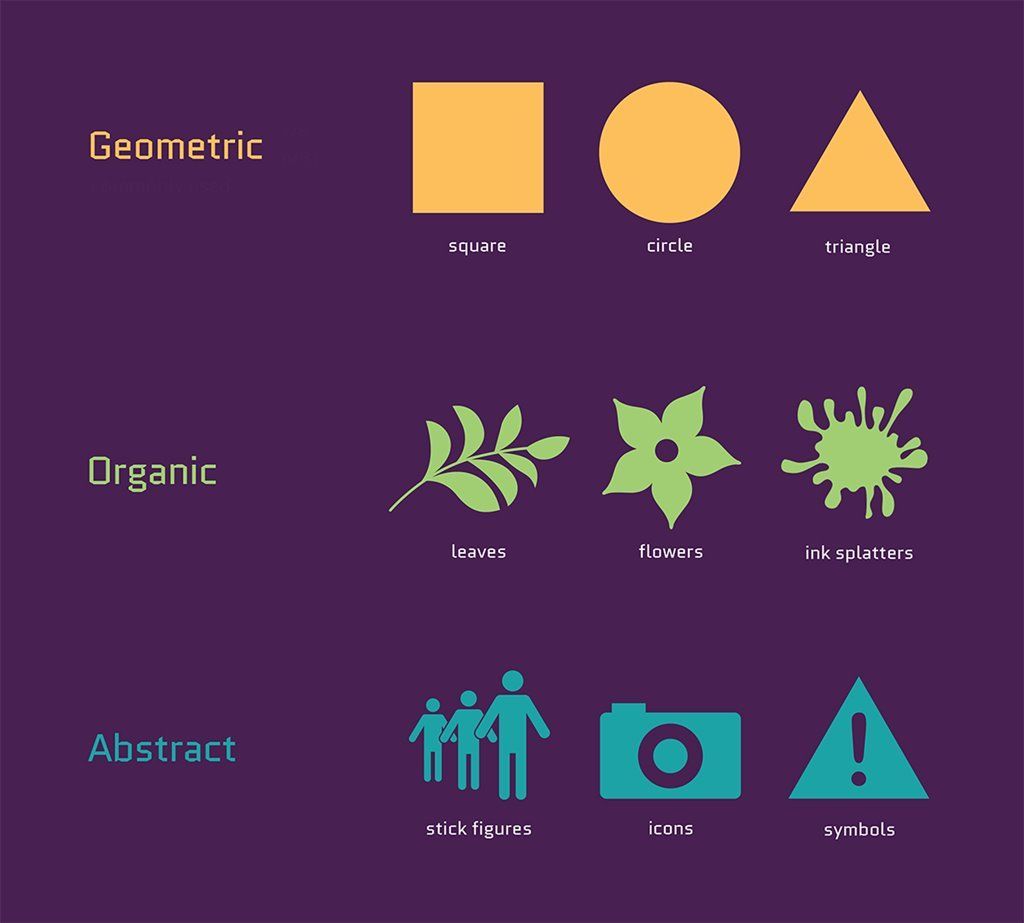
Hình dạng (Shape) - Nền tảng của bố cục
Hình dạng được tạo thành khi các đường nét khép kín. Trong thiết kế đồ họa 2D, hình dạng SHAPE là yếu tố thiết yếu để tạo ra bố cục và tổ chức thông tin.

Hình dạng hình học và hình dạng hữu cơ
- Hình vuông/chữ nhật: Thể hiện sự ổn định, đáng tin cậy, trật tự
- Hình tròn: Tượng trưng cho sự hoàn hảo, vĩnh cửu, hài hòa
- Hình tam giác: Biểu thị sự năng động, hành động, căng thẳng
- Hình dạng hữu cơ: Tạo cảm giác tự nhiên, thân thiện, gần gũi

Màu sắc (Color) - Ngôn ngữ cảm xúc
Màu sắc là yếu tố mạnh mẽ nhất trong thiết kế đồ họa, tác động trực tiếp đến cảm xúc của người xem và tạo nên ấn tượng đầu tiên về thiết kế.
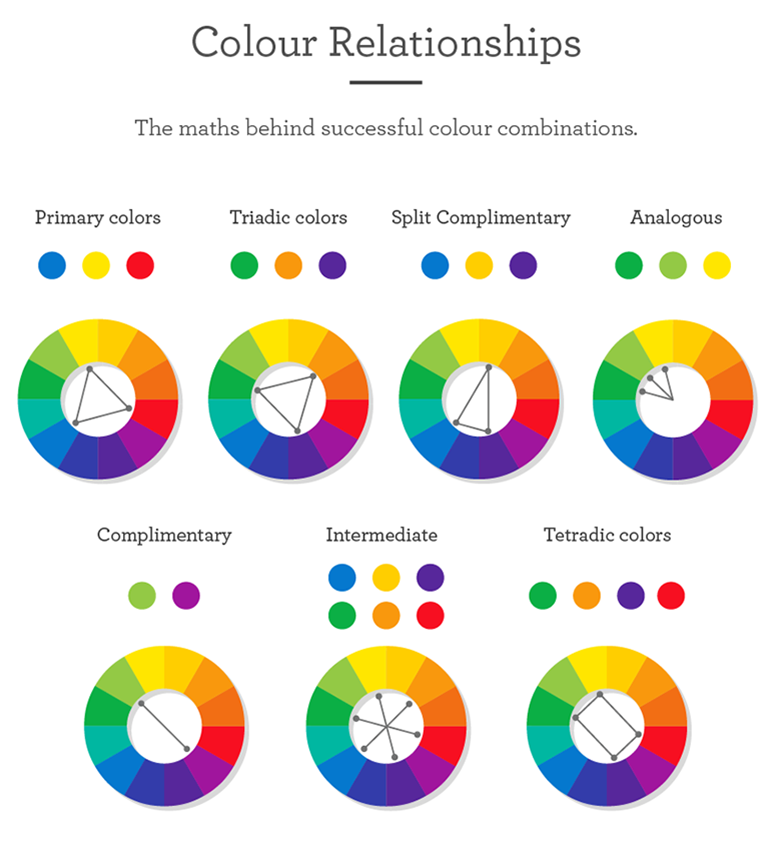
Lý thuyết màu sắc: Vòng màu, hệ màu RGB và CMYK
Để sử dụng màu sắc hiệu quả, designer cần hiểu rõ:
- Vòng màu: Công cụ cơ bản để hiểu mối quan hệ giữa các màu sắc
- RGB (Red, Green, Blue): Hệ màu dùng cho thiết kế digital, websites, ứng dụng
- CMYK (Cyan, Magenta, Yellow, Key/Black): Hệ màu dùng cho in ấn
Sự khác biệt giữa hai hệ màu này rất quan trọng, đặc biệt khi làm việc trên các dự án có cả thành phần digital và in ấn. Nhiều designer mới thường mắc lỗi khi sử dụng màu RGB cho thiết kế in ấn, dẫn đến sự khác biệt giữa màu sắc trên màn hình và sản phẩm in.

Nguyên tắc cân bằng trong thiết kế đồ họa
Cân bằng là nguyên tắc quan trọng để tạo ra thiết kế ổn định và hài hòa. Cân bằng không nhất thiết phải đối xứng, mà là sự phân bố hợp lý các yếu tố thị giác trên bề mặt thiết kế.
Cân bằng đối xứng và tính trang trọng
Cân bằng đối xứng tạo ra cảm giác chính thống, trang nghiêm và chuyên nghiệp. Đây là lý do vì sao nhiều logo của các tổ chức tài chính, giáo dục và chính phủ thường sử dụng cân bằng đối xứng. Thiết kế website của các trường đại học uy tín thường áp dụng nguyên tắc này để tạo cảm giác đáng tin cậy.
Cân bằng bất đối xứng và tính năng động
Cân bằng bất đối xứng phức tạp hơn nhưng mang lại cảm giác hiện đại, sống động và thu hút. Các thương hiệu sáng tạo như Green Academy thường sử dụng cân bằng bất đối xứng trong thiết kế để thể hiện tính cách đổi mới và năng động.

Nguyên tắc tương phản trong thiết kế
Tương phản tạo điểm nhấn và thu hút sự chú ý của người xem. Đây là công cụ mạnh mẽ để thiết lập thứ bậc thông tin và dẫn dắt người dùng.
Tương phản màu sắc - Tạo điểm nhấn mạnh mẽ
Tương phản màu sắc là cách hiệu quả nhất để thu hút sự chú ý. Màu bổ túc (như đỏ-xanh lá, vàng-tím) tạo ra tương phản mạnh mẽ khi đặt cạnh nhau. Đây là lý do vì sao các nút "Call-to-action" trên website thường có màu tương phản với nền.
Tương phản kích thước - Thiết lập thứ bậc thông tin
Sử dụng kích thước khác nhau là cách hiệu quả để tạo thứ bậc trong thông tin, hướng người dùng tập trung vào nội dung quan trọng trước. Trong thiết kế poster, tiêu đề lớn thu hút sự chú ý ngay lập tức, sau đó là các yếu tố nhỏ hơn.

Nguyên tắc thống nhất và nhất quán
Thống nhất là yếu tố tạo nên sự chuyên nghiệp và dễ nhận diện cho thiết kế. Nó đảm bảo tất cả các yếu tố đều hoạt động cùng nhau để truyền tải một thông điệp rõ ràng.
Tạo sự liên kết giữa các yếu tố thiết kế
Việc tạo liên kết giữa các yếu tố có thể thực hiện thông qua:
- Lặp lại các yếu tố (màu sắc, hình dạng, phong cách)
- Sử dụng lưới (grid) để tổ chức bố cục
- Duy trì khoảng cách nhất quán giữa các yếu tố
Nhất quán trong màu sắc, phông chữ và phong cách
Sự nhất quán giúp tăng cường nhận diện thương hiệu và tạo trải nghiệm liền mạch cho người dùng. Một website chuyên nghiệp luôn duy trì bảng màu và hệ thống typography nhất quán xuyên suốt.

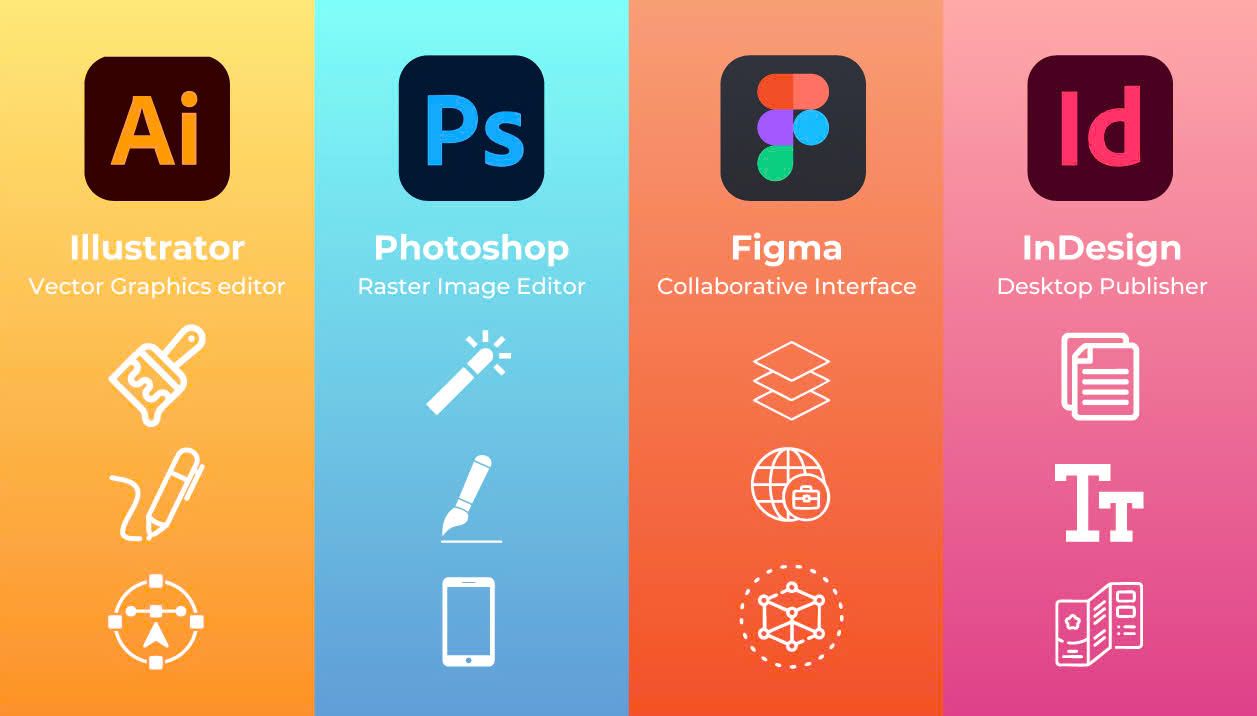
Công cụ thiết kế đồ họa chuyên nghiệp
Adobe Photoshop - Chỉnh sửa và xử lý hình ảnh
Photoshop là công cụ mạnh mẽ cho xử lý hình ảnh, chỉnh sửa ảnh, tạo hiệu ứng đặc biệt. Phù hợp nhất cho:
- Chỉnh sửa và retouch ảnh
- Tạo banner quảng cáo, poster
- Thiết kế UI cho website và ứng dụng
- Tạo các hiệu ứng đặc biệt
Các khóa học thiết kế đồ họa tại Green Academy thường bắt đầu từ photoshop vì giao diện thân thiện và dễ tiếp cận cho người mới.
Adobe Illustrator - Thiết kế vector và logo
Illustrator chuyên về thiết kế vector, lý tưởng cho:
- Thiết kế logo và nhận diện thương hiệu
- Tạo icon và minh họa
- Thiết kế bao bì sản phẩm
- Tạo infographic
Vector graphics có lợi thế có thể co giãn kích thước mà không mất chất lượng, rất quan trọng cho các ứng dụng linh hoạt về kích thước như logo.
Figma - Công cụ thiết kế UI/UX hiện đại
Figma đang trở thành công cụ thiết kế UI/UX được ưa chuộng nhờ:
- Làm việc trực tuyến và cộng tác thời gian thực
- Prototyping tương tác
- Hệ thống component linh hoạt
- Khả năng chia sẻ và phản hồi dễ dàng
InDesign - Công cụ thiết kế ấn phẩm
- Tạo và sắp xếp bố cục nhiều tài liệu (sách, brochures...)
- Làm chủ các trang tài liệu và đánh số trang
- Ngắt dòng và sắp xếp văn bản
- Đóng gói tập tin, ấn phẩm

Lý thuyết màu sắc chuyên sâu trong thiết kế
Phối màu chuyên nghiệp: Đơn sắc, bổ túc và tương đồng
Hiểu về cách phối màu chuyên nghiệp sẽ giúp thiết kế của bạn trở nên hài hòa và có tính thẩm mỹ cao:
- Phối màu đơn sắc: Sử dụng các sắc thái khác nhau của cùng một màu, tạo cảm giác tinh tế và nhất quán
- Phối màu bổ túc: Sử dụng các màu đối diện trên vòng màu, tạo tương phản mạnh mẽ
- Phối màu tương đồng: Sử dụng các màu gần nhau trên vòng màu, tạo cảm giác hài hòa, dễ chịu
Ứng dụng nguyên lý thiết kế đồ họa trong các lĩnh vực
Thiết kế logo và nhận diện thương hiệu
Logo là yếu tố quan trọng nhất trong nhận diện thương hiệu. Một logo hiệu quả cần:
- Đơn giản, dễ nhớ
- Phù hợp với giá trị thương hiệu
- Khác biệt với đối thủ cạnh tranh
- Linh hoạt trong nhiều ứng dụng
Thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX)
Khi áp dụng nguyên lý thiết kế đồ họa 2D vào UI/UX, cần cân bằng giữa thẩm mỹ và tính sử dụng:
- Bố cục rõ ràng, dễ quét thông tin
- Hệ thống màu sắc và typography nhất quán
- Tương phản đủ để tạo thứ bậc thông tin
- Khoảng trắng hợp lý giúp nội dung "thở"

Kết luận
Nguyên lý thiết kế đồ họa không chỉ là những quy tắc khô khan mà là nền tảng vững chắc để bạn phát triển khả năng sáng tạo. Làm chủ các nguyên lý cơ bản này sẽ giúp bạn tiến xa hơn trong sự nghiệp thiết kế đồ họa 2D, dù bạn là người mới bắt đầu hay đã có kinh nghiệm.
Nếu bạn đang tìm kiếm môi trường học tập chuyên nghiệp để phát triển kỹ năng thiết kế đồ họa, hãy cân nhắc các khóa học thiết kế đồ họa 2D tại Green Academy với phương pháp giảng dạy thực tiễn 100% thực hành, giúp bạn không chỉ nắm vững lý thuyết mà còn áp dụng thành thạo vào các dự án thực tế. Hãy ghi nhớ rằng: thiết kế tốt không chỉ là việc biết sử dụng công cụ, mà còn là khả năng giải quyết vấn đề một cách sáng tạo thông qua ngôn ngữ thị giác.
New Paragraph
MỌI NGƯỜI ĐANG QUAN TÂM
CÓ THỂ BẠN QUAN TÂM





Đăng Ký - Blog
We will get back to you as soon as possible.
Please try again later.
Chi Nhánh 3:
Số 201 Trường Chinh, Phường Khương Mai, Quận Thanh Xuân, Tp.Hà Nội